[ 오늘 할 일 ]

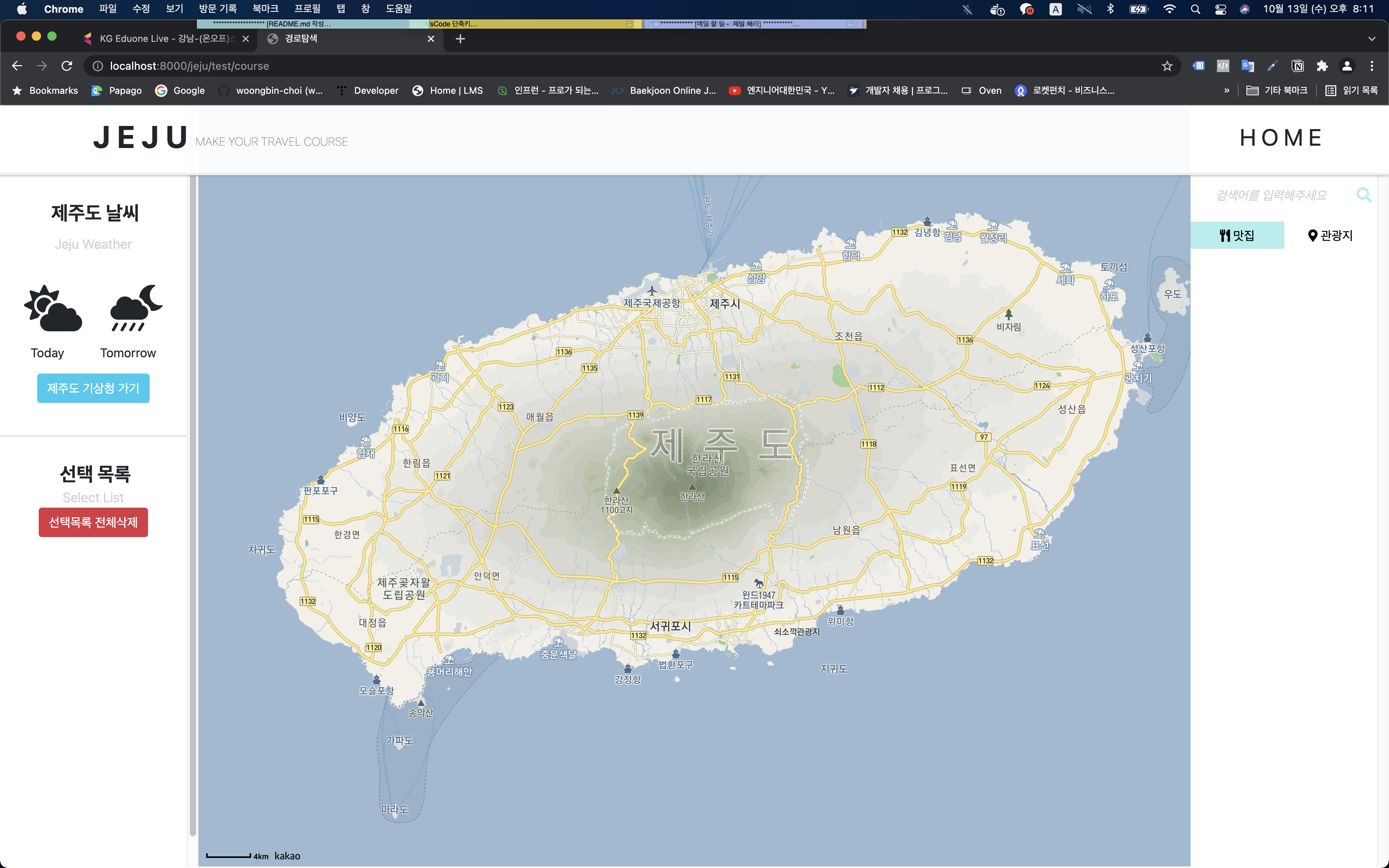
- 경로 찾기를 구현하려면 맛집 & 관광지 카드 클릭 시 지도에 마커를 표시하는 기능을 넣어야 한다 (위 이미지의 오른쪽 리스트에서 카드 형식으로 DB에서 데이터를 가져와 만들어줄 예정이다)
- 지도에 마커를 표시하기 위해서는 좌표를 알아야한다
- 사용자가 맛집 & 관광지를 등록할 때 좌표를 스스로 넣기에는 많이 부담된다고 판단
- 사용자가 등록할 때 지도를 삽입해 좌표를 백엔드단에서 알아서 처리해 구해주는 기능을 구현해야 한다
[ 전체적인 흐름 ]
- 카카오맵을 가져와서 키워드로 장소를 검색해서 원하는 장소를 선택할 수 있게 한다
- 장소 선택 시 자동으로 위도, 경도를 구해서 DB에 들어갈 값을 채우기 위해 입력값에 자동으로 들어가게 해야 한다

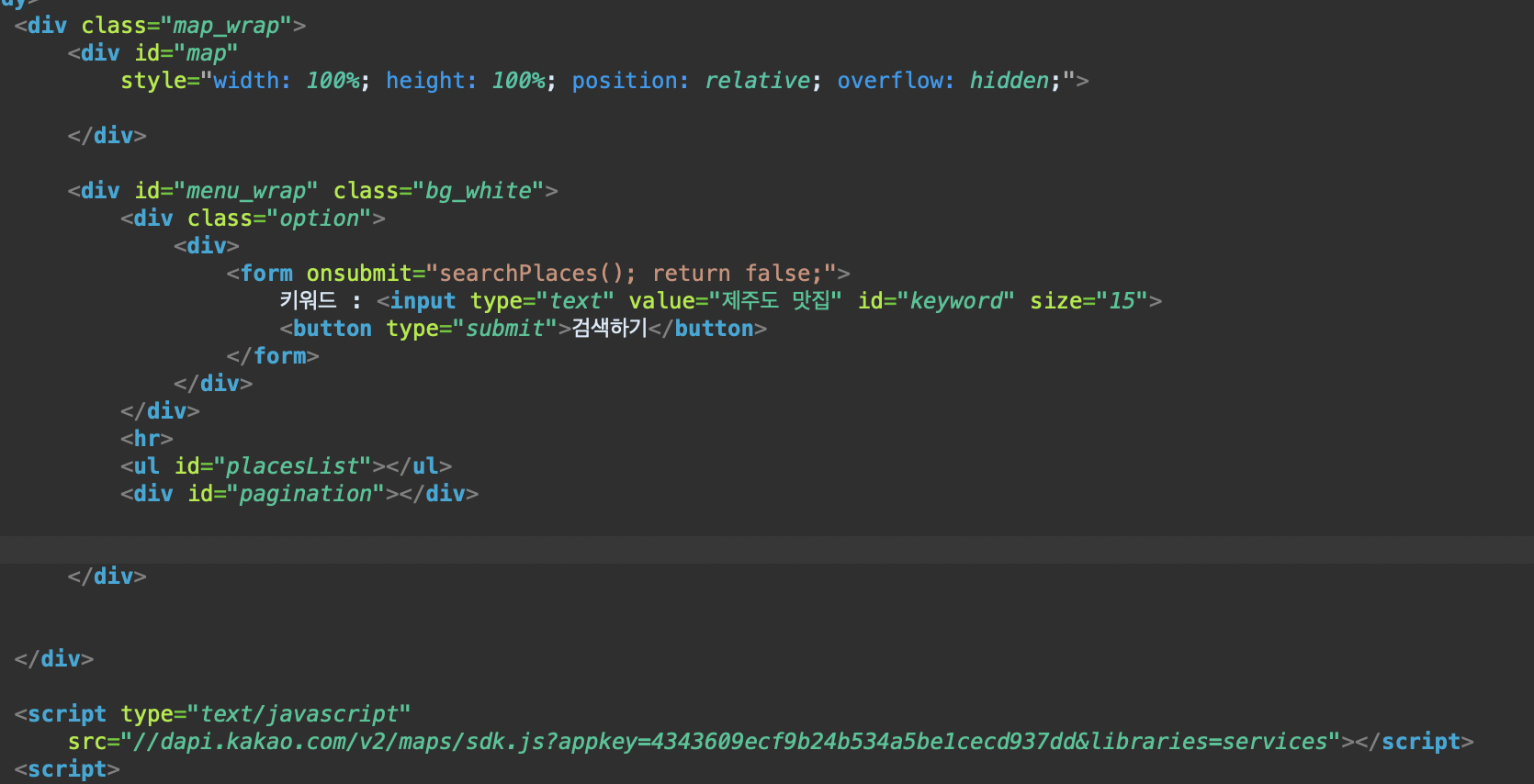
처음으로는 키워드로 장소를 검색하고 목록 리스트를 띄워주는 API를 가져왔다
그리고 자바스크립트단에서 지도의 센터좌표를 원하는 경도, 위도로 설정하고
map.level을 원하는 값으로 바꾸어 지도의 확대레벨을 바꿨다

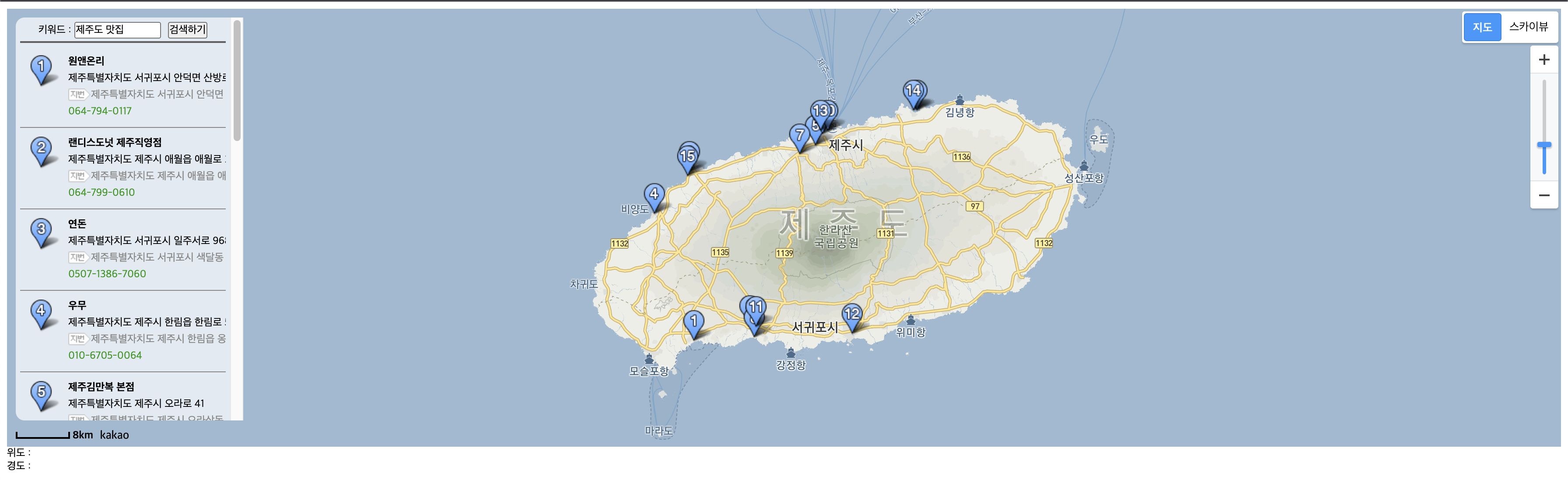
왼쪽에서 키워드를 검색하면 검색한 것들을 좌표에 마커로 찍어주고 리스트 형식으로 보여줌
그리고 화면이 생각보다 밋밋한 느낌이 있어서 다른 api 기능을 찾아보다가
스카이뷰로 전환하는 기능이 있어서 이것 또한 첨부하게 되었다

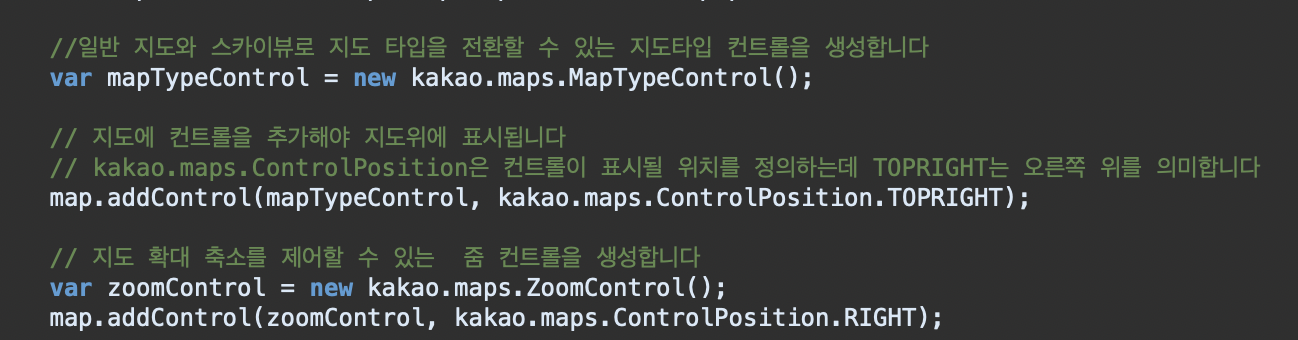
- 스카이뷰 자바스크립트 코드

- 스카이뷰 전환시 보이는 화면
그리고 그 다음으로는 3가지 기능을 추가하게 되었다
- 지도에 표시된 마커 클릭 시 클릭 한 곳으로 지도 확대시키기
- 지도에 표시된 마커 클릭 시 마커의 좌표 (위도, 경도) html단에 띄우기
- 마커를 클릭해 지도가 확대 되었을 시, 다른 곳의 마커를 누르기 불편함을 느껴서 지도 원위치 버튼을 만들어 클릭 시 지도 롤백시키기
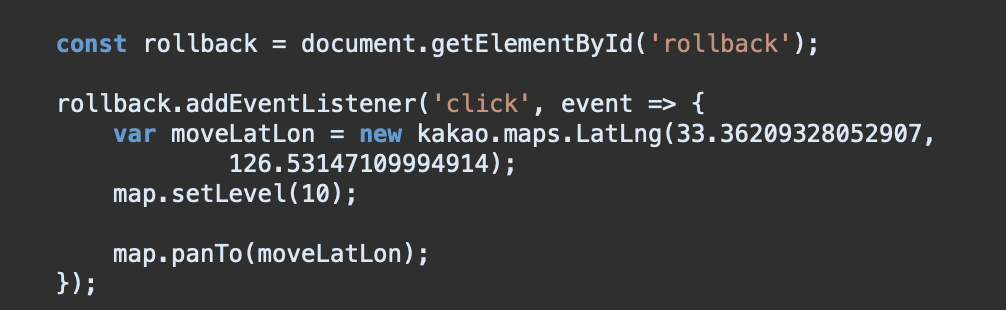
marker click event
- map.setLevel = 맵의 확대 레벨을 수정
- map.panTo = 원하는 좌표로 부드럽게 지도를 이동
position 값은 카카오맵 API에서 제공해주는 좌표를 알 수 있는 변수이다
그래서 position의 타입을 알아본 결과, (value.of) Object로 구성되어 있었다
타입을 알아본 이유는 position 자체가 위도, 경도 두 개를 전부 포함하고 있었기 때문에
각각의 값을 따로 꺼내기 위해서 알아보았다
마커를 클릭했을 때 Object.values(position)[0],Object.values(position)[1] 로 센터 좌표를 변경
동시에 그 값들을 coord라는 html id값에 innerHTML로 넣어주었다


- 마커 클릭 시 지도가 확대되는 모습

- html 단 id 값

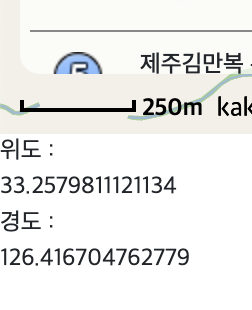
- html 단에 클릭한 마커의 위도, 경도가 표출 된 모습

- 지도 원위치 버튼을 눌렀을 때 초기 설정한 위도,경도로 센터 좌표를 맞추고 확대 레벨도 기존 값과 동일하게 적용
panTo 메서드를 이용해 지도를 부드럽게 이동시킨다

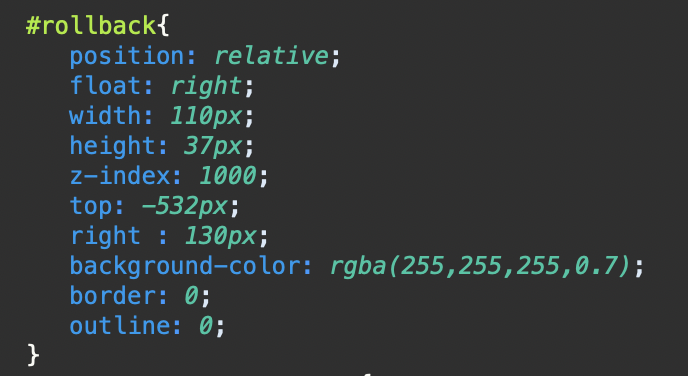
- 지도 원위치 버튼을 지도위에 위치하게 하기 위해서 css를 이용하여 구성하였다

'Project > TeamProject' 카테고리의 다른 글
| [팀플 - Travel Jeju] 5th course - Travel Course II (0) | 2021.10.20 |
|---|---|
| [팀플 - Travel Jeju] 4th course - Travel Course UI (0) | 2021.10.19 |
| [팀플 - Travel Jeju] 2nd course - Modal (0) | 2021.10.17 |
| [팀플 - Travel Jeju] 1st course - MultiPolygon (0) | 2021.10.16 |
| [팀플 - Travel Jeju] DB 설계 (0) | 2021.10.15 |



