


스크롤 부분은 이전 과정에서 많이 설명해서 생략
관리자 페이지에서의 재고관리 프레임도
장바구니 프레임과 기능적인 부분에서는 동일하고
디자인과 UI설계만 조금 달랐다
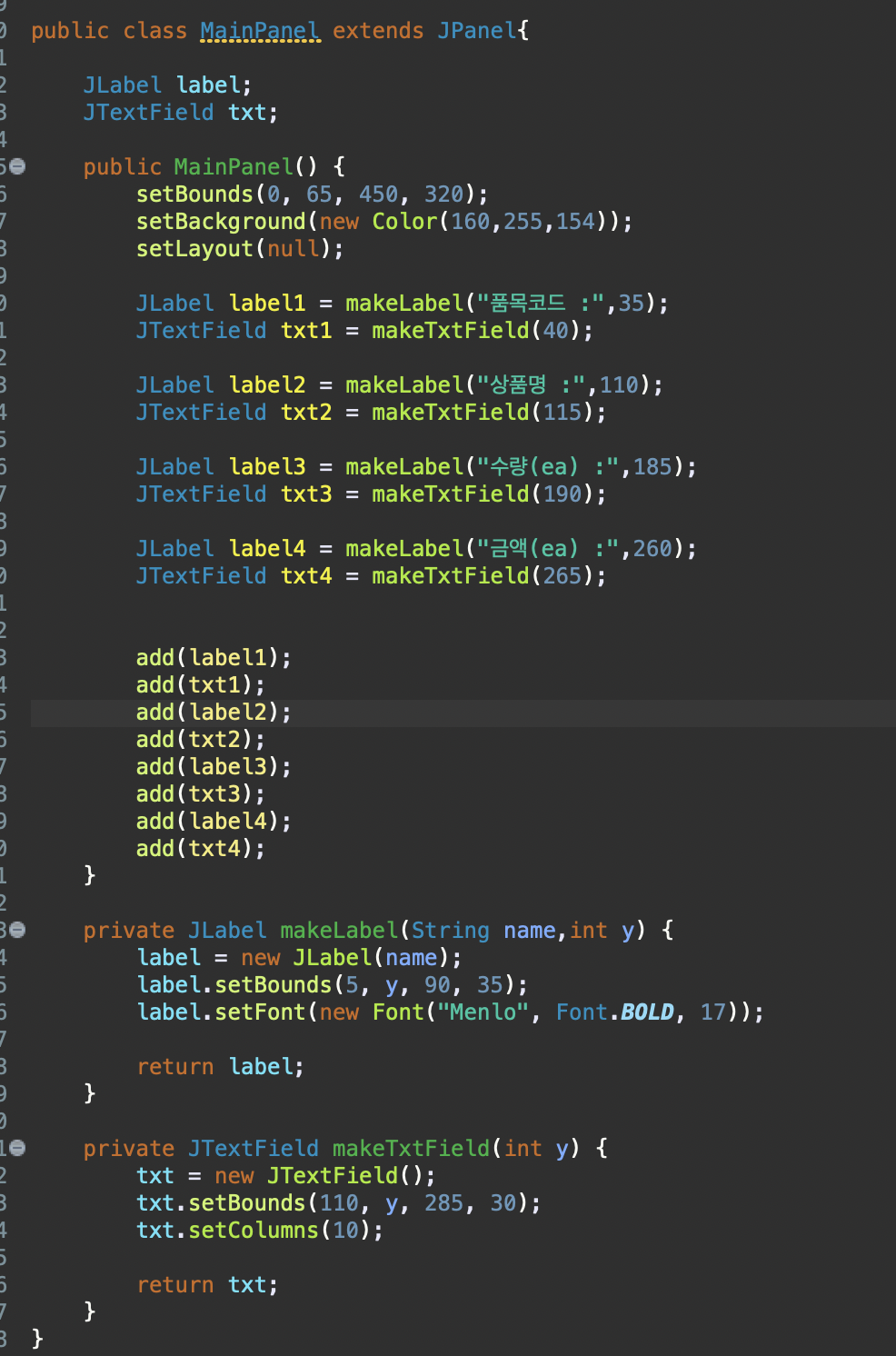
지금까지 코드를 객체지향적으로 하기 위해서
패널별로 다 나뉘었는데, 이제는 조금 더 중복된 코드를
제거하기 위해 각각의 중복된 세팅을 가진
Component들은 함수화 시켜서 만들어 나가고 있다
그리고 제일 힘들었던 부분이
의외로 코드를 구현하는 것보다 함수와 변수명을
가독성 높게 작성하는거였다
이 부분에서는, 선임 개발자들의 퀄리티 높은 코드들을
보는 연습을 해서 배워나가야 할 것 같다
위 코드에서는 문제가 발생할 것이다
List_C_Panel 안에 한 가지의 panel을 또 만들어서 그 패널의 레이아웃을 null로 지정한 다음 setBounds로
라벨들의 위치를 설정해주었다
라벨들이 원하는 위치에 들어가긴 하지만,
스크롤 기능에서 문제가 발생할 것이고 이 부분을 해결하기 위해서는 가장 우측에 있는 버튼은
패널에 넣지 않고, 밖으로 빼서 East에 그 버튼(컴포넌트)을 넣어주어야 한다



슬라이드 쇼의 마지막 화면의 프레임은
좌측에 있는 코드들로 구현하였다
아직 DB와 연결해서 해당 기능들을 전부 구현하지 못했지만
이 부분에서도 코드를 가독성 높게 하기 위해
함수로 나눌 수 있는 부분들은 최대한 나누었다
하지만 한 가지 이슈가 생겼는데,
메인에서 제품 추가를 눌렀을 때 제품 추가하는 프레임이 나와야 하는데,
libc++abi.dylib: terminating with uncaught exception of type NSException
이런 오류가 생겨서 오늘 해결해야 할 것 같다
'Project > TeamProject' 카테고리의 다른 글
| [팀플 - movie_kiosk] End (0) | 2021.08.24 |
|---|---|
| [팀플 - movie_kiosk] 9th course (CRUD) (0) | 2021.08.12 |
| [팀플 - movie_kiosk] ScrollPane 사용법 (0) | 2021.08.11 |
| [팀플 - movie_kiosk] 7th course (스크롤 이슈 해결 및 디자인 수정) (0) | 2021.08.10 |
| [팀플 - movie_kiosk] 6th course (0) | 2021.08.06 |


