글을 쓰기에 앞서,
최종 팀 프로젝트 사전 발표는 학원 내에서 나 홀로 진행되었다
비전공자 출신인 내가 4개월의 과정을 거치면서, 따라가기 힘든 부분들이 많은 만큼
혼자 자습하는 시간이 많아졌고, 열정적인 친구 한 명 둔 덕분에 스터디를 형성하게 되고
그 시간들이 모여 강사님께서 발표자를 나로 추천해 주신 것 같아 기쁜 마음으로 준비하게 되었다
몰론 전공자 분들도 발표를 시키면 나보다 더 짜임새있게 잘하시는 것은 당연한 얘기다
성격이 유별난 덕분인지 1차 팀 프로젝트 때
강사님께서 밸런스있게 팀을 나눠주시는 것에 대해 한 가지 의구심이 들었다
'팀 프로젝트 시작 전에 각자 하고 싶은 프로젝트를 간단하게라도 준비해와 발표 과정을 거쳐 프로젝트별로 하고 싶은 인원끼리
뭉치는 게 더 좋은 결과물을 내지 않을까?
그래서
1차 프로젝트가 끝나자마자 강사님께 의견을 제시하였고
'그럼 준비해봐'라는 말을 듣게 되었다
난 그 말을 듣고 계속해서 준비하였고, 강사님께서는
다른 학생들에게 자극이 될 수 있도록 미리 발표 진행을 권하셨다
솔직한 감정으로, 프로그래밍을 시작한 지 7개월(2개월은 파이썬 클론 코딩을 해봤었다)만에
처음으로 받는 '나의 노력에 대한 인정'이였다
부족한 부분은 물론 많지만 그동안 내가 지켜왔던 '성실'을 인정받게 되었다
그래서 기쁜 마음으로 늦은 새벽 급하게 대본을 만든다.
[ 깃허브 리드미파일 피피티 열면서 시작 ]
목차만 읽고 아래 본문 시작
[ 왜 하필 제주도? ]
저희는 제주도를 테마로 잡고 팀 프로젝트를 시작하고 싶습니다
수많은 웹사이트 중 제주도를 테마로 잡은 이유는
- 한국 여행의 꽃은 제주도라 생각하였다
- 정말 많은 기능을 사용해 볼 수 있는 콘텐츠라 생각하였다
- 제주도 여행을 많이 했을 당시에, 제주도 여행을 할 때 네이버 카페를 이용해서 커뮤니티가 활성화되어 있는 것을 봤었는데, 카페가 아닌 웹사이트로 커뮤니티가 활성화되면 어떨까?라는 생각에 시작하게 되었다
- 현재 제주도를 테마로 잡은 웹사이트가 많지 않다
[ 미리 만든 UI 발표 ]

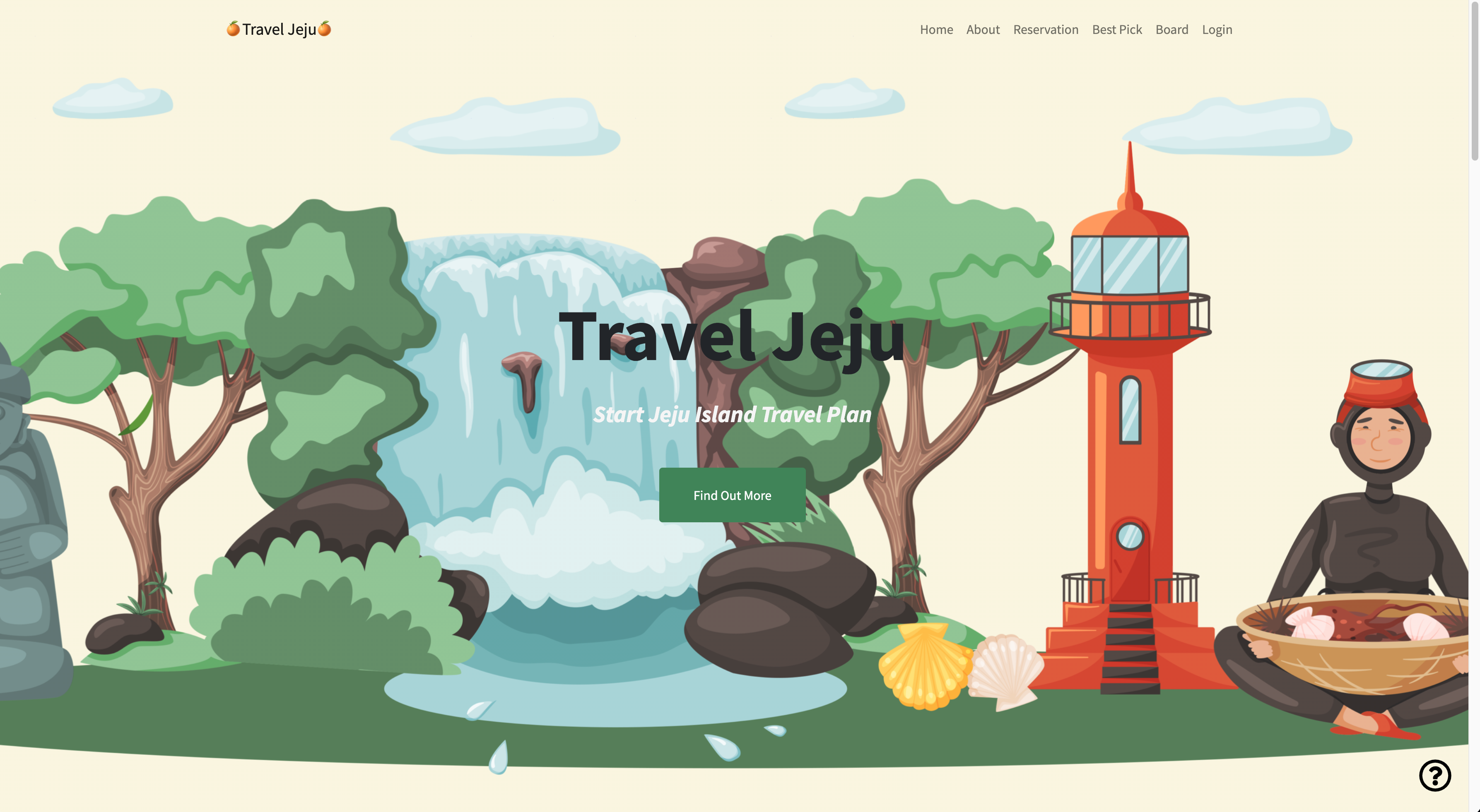
첫 번째 메인 화면입니다
상단에는 Top-bar가 위치하며
Top-bar 안에는 여러 가지의 카테고리 메뉴들이 있으며
메뉴는 (Home About Reservation
Best-Pick Board Log-in)이 있습니다.
Home, About, Reservation, Best-Pick
카테고리는 지금 보시는 UI화면에 하단 부분에 있는 각자의 id 값으로 스크롤을 자동으로 움직이게 설정하였습니다
또한 Top-bar 왼쪽 편에 있는 Travel Jeju 또한 메인으로 스크롤이 움직이게 구성하였습니다.
그 외, Board는 새로운 레이아웃으로 구성된 UI를 짤 계획이고 게시판 형식으로 구성될 것입니다
어떻게 보면 지금 보시는 UI화면들은 모두 HTML, CSS, JS으로 이루어진 화면이라면
Board 게시판 사이트는 백엔드를 기반으로 이루어질 사이트라고 보시면 될 것 같습니다
게시판 사이트에는 아직 확정된 기능들이 아닌 것들도 있지만,
맛집 정보 / 관광지 명소 / 게스트하우스 / 제주도 여행 코스 / 제주도 새 소식 등으로 구성될 것 같으며
모두 다 같은 형식의 게시판 스타일은 최대한 기피할 예정입니다.
예시로 맛집 정보나 관광지 명소 같은 경우는 사진이 주를 이루어야 하기 때문에 카드 형식으로 게시판을 구성할 예정이고,
제주도 새 소식 같은 글 형식이 주가 되는 경우는 우리가 흔히 아는 게시판 형식으로 진행할 예정입니다.

그다음으로 로그인입니다
login을 클릭 시 login.html로 넘어가게 됩니다
지금은 직접 만든 것은 아니지만 화면 구색용으로
다른 곳에서 로그인 템플릿을 가져왔고,
큰 비중을 차지하는 페이지는 아닌 것 같기에
디자인 형식만 바꿔서 사용할 예정입니다
Remember.me 체크 박스는 웹사이트에서 흔히 볼 수 있는 기능인데 아직 자세히는 몰라서 구글링 통해서 구현할 것 같습니다
회원가입이 안되어 있을 시, 하단에 Account 부분을 클릭해 회원가입 페이지로 넘어가게 구성되어 있습니다

그다음은 회원가입 페이지입니다.
이 부분도 이메일 같은 부분은 사용할 일이 없고,
디자인 부분도 수정해야 하기 때문에
추후 수정 과정을 거쳐서 페이지를 구현할 예정입니다
사용자가 회원가입을 했는데, 잘못 클릭하여 회원가입 페이지를 왔을 때를 방지하여 하단에 already have an account? 버튼을 클릭하면 다시 로그인 페이지로 넘어갈 수 있게 되어 있습니다.
[다시 로그인 페이지로 이동]
아이디와 비밀번호 정보를 입력한 후에 파란색 로그인 버튼을 클릭 시 다시 메인 화면으로 이동하게 됩니다
[메인화면 상태]
가운데 초록버튼에 있는 Find out More 버튼은 about id를 가진 하단으로 자동 스크롤이 되며
[자동 스크롤 후 About]

보통 다른 웹사이트 같은 경우 About 부분에는 해당 사이트에서 서비스하는 목록들을 보여주던데,
깔끔한 UI가 좋을 것 같아서 이 웹사이트의 주된 서비스가 무엇인지만 간략하게 설명을 붙여놓았습니다
그리고 하단 Make a Plan 버튼을 클릭 시 계획을 짤 수 있는 하단 Travel Course 화면으로 스크롤이 됩니다
[ 자동 스크롤 후 Travel Course 화면 ]

어떻게 보면 가장 핵심 기능 중 하나라고 생각합니다
처음 생각은
깊이 우선 탐색(DFS)과 너비 우선 탐색(BFS)을 이용해서
사용자가 원하는 최단경로를 구해주거나
사용자가 체크한 맛집, 관광명소 등 사용자가 원하는 지점들을
사용자가 체크한 날짜에 모두 방문할 수 있는지에 대한 유/무를 판별해 주려 했으나 지도상의 지점과 지점 사이의 직선거리는 구할 수 있으나 커브길이나, 중간에 만나는 방해물들까지는 체크하기 어려웠었고
여행은 다른 관점에서 봤을 때 여유로움을 추구하는 사용자가 많을 것 같은 생각도 함께 들어서 탐색에 대한 방법은 포기하였습니다
그래서
아직은 구현하지 못했지만 많은 양의 데이터들을 모아서
드롭다운 형식으로 (연령대, 여행객 수, 여행객 관의 관계, 자동차 유무) 등을 체크하여
해당 체크에 관한 데이터들을 판별해 가장 괜찮은 여행코스를 추천해주는 형식으로 진행하는 게 좋지 않을까 생각하고 있습니다
[Scroll 내려서 행정구역별 맛집 찾기 & 관광명소 제주도 한눈에 알아보기]

그 다음으로는 행정구역별 맛집 찾기, 관광명소 제주도 한눈에 알아보기 서비스입니다
이 기능도 핵심 기능 중 하나인 것 같습니다
첫 번째로, 행정구역별 맛집 찾기는
제주도는 제주시와 서귀포시로 나뉘고 그 안에서도 여러 행정구역으로 나뉩니다
보통 제주도 여행은 가운데에 한라산이 있기 때문에 보통 먹거리나 관광명소들을 해안가에 몰려있습니다
시간이 많을 때는 공항 기점으로 왼쪽 상단 애월시부터 오른쪽 상단 성산일출봉까지 돌거나 혹은 그 반대로 돌면서 여행합니다
시간이 적을 때는 원하는 지역만 방문하기도 합니다
어떠한 경우의 수라도 행정구역별로 맛집을 표시하게 되면 사용자가 생각하는 모든 경로에 구역별로 맛집을 표기할 수 있다고 생각합니다
지금은 이미지로 대체하였지만, 후에는 카카오 API 나 네이버 지도 API를 연동해서 해당 구역별로 이미지를 세분화시키고
마우스를 구역에 올려놓았을 때 그 구역만 이벤트를 줄 예정입니다
이벤트로는 해당 구역만 다른 구역보다 크게 보이게 하며 버튼 형식으로 구성하여
구역을 클릭했을 때 해당 구역에 있는 맛집 게시판으로 이동하게 할 예정입니다.
두 번째로, 관광명소 제주도 한눈에 알아보기 서비스는
맛집 찾기와 이론상 같지만
행정구역별로 나눠주는 API는 있지만 우리가 원하는 관광명소들에 대한 이미지는 하나하나 포토샵으로 자르고
id 값을 부여해서 버튼 형식으로 만든 후에 전부 합치는 방법으로 진행 할 예정입니다
위와 마찬가지로 예시로 한라산에 마우스를 올리면 한라산이 보다 커지는 애니메이션 효과가 보이게 되고
한라산 클릭 시 해당 게시판으로 URL을 이동시켜 한라산에 대한 정보를 알려주는 시스템으로 구축할 예정입니다
[Scroll 내린 후 Make Plan 화면]

그 다음은 Make Plan 화면입니다
Make Plan 화면은 완성단계인데,
각각의 이미지들에 애니메이션 효과를 부여하였고
항공권 예매 클릭 시 아고다 웹페이지로 이동하게 되고,
숙박예매 클릭 시 호텔스컴바인 웹페이지로 이동하게 되고,
제주도 렌터카 예매 클릭 시 제주 페스 렌터카 웹페이지로 이동하게 됩니다
마지막 제주도 관광명소&맛집 한 번에 알아보기 이미지는 앞으로 만들 Board 게시판 웹사이트로 이동할 예정입니다.
[Scroll 내린 후 Best Pick 화면]

마지막으로 이번 달 Best Pick 화면은
현재는 DB와 연동되어 있지 않아 예시로 맛집과 관광지를 하나씩 가져왔습니다
카드 형식으로 구성되어 있고 마우스를 올렸을 때 확대되는 이벤트를 주었고
밋밋한 느낌이 있어서 수업 때 배운 그림자도 추가하였습니다
이 UI 부분은 크게 어렵지 않았지만, 후에 맛집과 관광지 게시판에서 베스트를 어떻게 선별해 올 것인가에 대해 고민이 많았는데,
각 게시글마다 하트 버튼이나 따봉 버튼을 만들어서 베스트를 선별할 예정입니다
몰론 게시판에서는 예시로 게시글 옆에 하트를 눌렀을 때 칠해지고 비 클릭 시 빈 하트가 보이게 하며
각 게시글마다 좋아요 수에 대한 DB도 포함시킬 예정입니다

그리고 웹사이트는 보시는 바와 같이 반응형으로 제작하였습니다
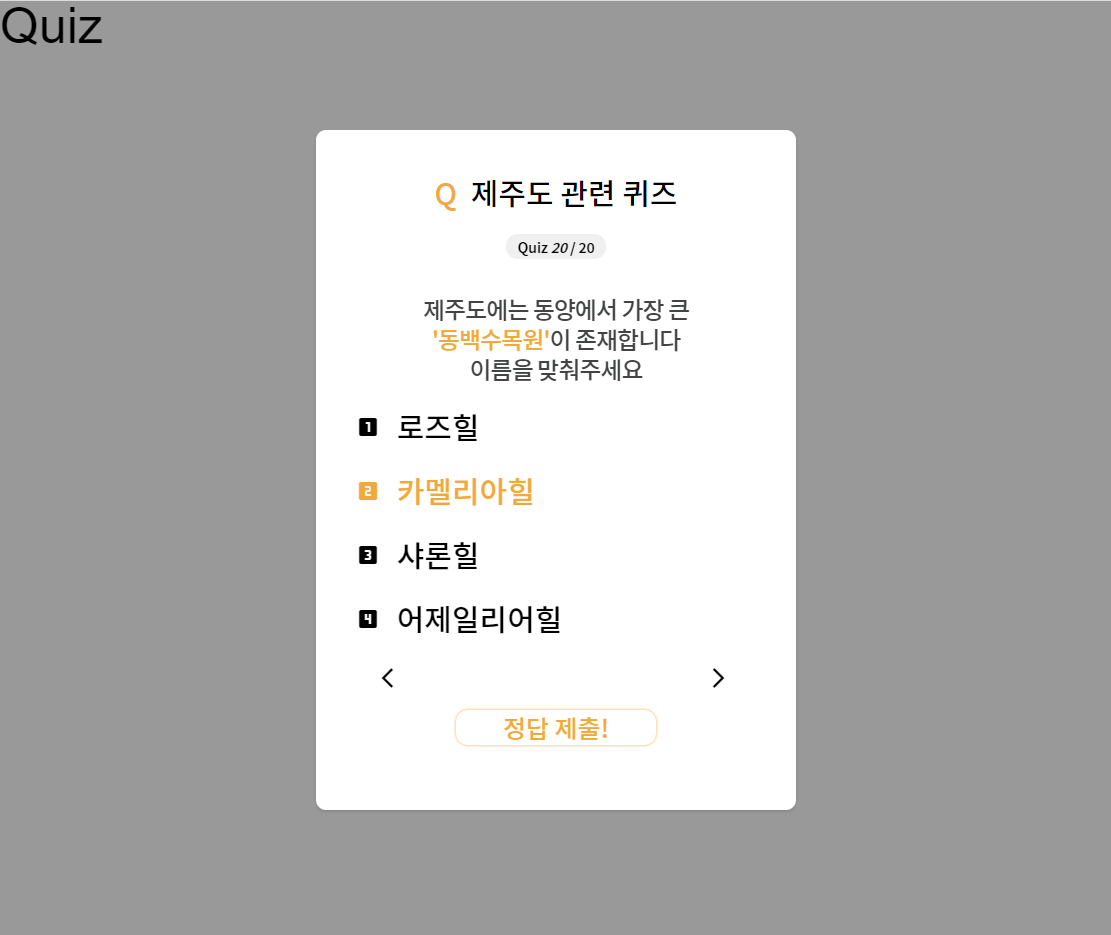
[ Fixed : 퀴즈 ]

제주도 관련 퀴즈는,
사용자들의 신빙성 없는 무분별한 자료 배포를 막기 위해 생각한 기능입니다.
총 20문제로 구성되어 있으며 일정 점수를 넘기지 못하면
정회원으로 등극할 수 없고,
정회원이 되지 않는 이상 게시판에 글을 이용할 수 없게 할 예정입니다
문제는 난이도 별로 구성되어 있으며,
제가 풀어본 결과 반타작이 나올 정도로 제주도를 잘 모르는 사용자들은 통과하지 못하게끔 어려운 문제들로 구성을 했습니다

일단 점수 확인 페이지를 보기 위해 20문제를 찍어보겠습니다
[문제 찍고 나서]
다음과 같이
점수 별로 문구가 다르게 되어 있고,
정답이 궁금했을 때는 정답 보러 가기 버튼을 클릭하여
정답이 출력되어 있는 페이지로 이동시킬 예정입니다
한 가지 오류는, 계속해서 문제를 풀 수 있게 만들면 정답을 보고 와서
재차 퀴즈를 풀 수 있는 상황이 올 수 있는데 이 부분에 대한 오류도 계속해서 생각해 보고 있습니다
지금까지 만든 UI화면은 여기까지고,
[ 만든 계기 짧게 설명 ]
[다시 리드미 파일 목차 보여주면서]
이 프로젝트를 만든 계기를 짧게 설명한다면,
저의 주관적인 생각이지만 저는 지금도 물론 수업을 따라가지 못할 때가 많았는데
초창기에는 더욱더 진도를 따라가지 못했습니다
비전공자라는 '무기/약점'에 대해서 생각해봤었는데,
진도를 따라가지 못했을 때 저도 모르게 "나는 비전공자니깐 못 따라가는 게 당연해"라며
비전공자라는 타이틀을 무기로 삼고 스스로 한계치를 정했었고,
제삼자가 저를 보았을 때 제가 문제를 못 풀거나 진도를 따라가지 못하는 모습을 본다면,
"재는 비전공 자니깐 모르나 보다"라는 약점을 가진 사람으로의 시선이 느껴지는 착각을 받기도 했습니다
그래서
두식이와 스터디를 꾸준히 진행하게 되었고, 조금이나마 속도를 맞추기 위해 처음에는
연습용으로 제주도 홍보 사이트를 토이 프로젝트로 둘이서 시작하게 되었습니다
하지만, 앞서 제주도를 선택하게 된 계기와 마찬가지로 워낙 할 수 있는 기능들이 많았고
최대한 기능을 많이 구현해 보고 싶은 욕심에 이렇게 발표를 하게 되었습니다
몰론, 이 프로젝트에 참여하고 싶은 분이 없다면 다시금 개인 프로젝트로 돌아가지 않을까 생각이 듭니다
[ PPT 발표 (PPT에는 지금 UI 고쳐야 할 부분 / 앞으로의 기능들에 대한 이야기) ]


목차까지는 위에서 다 설명함.

현재까지의 프론트엔드 상황을 보기 좋게 그려보았습니다
아직 수정해야 할 부분들이 많아서 퍼센테이지들을 낮게 체크하였는데
수정사항으로는

[하나씩 빠르게 읽고]
이 있습니다.
이 외에도 작은 오류들이 있는데 그 부분은 생략하겠습니다

제주도 홍보 사이트의 주요 4가지 기능입니다
맛집 찾기&관광지 추천 / 여행경로 추천 / 게시판 커뮤니티 는 앞서 UI 부분에서 설명하였고
테마별 채팅은
제주도에는 많은 축제들, 올랫길 코스, 게스트하우스등 네이버 제주도 여행 카페에서 커뮤니티가 형성 되어 있습니다
그 부분을 벤치마킹해서
웹사이트의 유저끼리 테마별로 채팅할 수 있는 공간이 있으면 좋을 것 같아 기획했습니다
다음으로는 부가 기능 리스트입니다

웹페이지 상단에 현재 제주도 기상정보를 가져와서 사용자에게 정보를 제공하면 좋을 것 같아서 이 기능을 생각했고,
제주도 새소식 또한 여행계획에 차질에 없게 하기 위해서
태풍 / 코로나 상황 등 제주도 소식을 담는 곳에서 크롤링해와 게시판 형식으로 구현 할 예정입니다

앞서 말씀드린 테마별 채팅으로는
올랫길 자전거 테마 / 게스트하우스 테마 / 한라산 등반 등
소재는 정말 많은데
추후에 회의 과정을 거쳐 가장 사용자의 니즈가 높을 것 같은 테마를 선택하여 진행할 것 같습니다
채팅은 기본적으로 채팅관련 어플이 있다고 들었는데,
시간적 여유가 있으면 수업시간에 배운 JS를 이용해서 직접 구현해 보면 어떨까 생각이 듭니다
다음으로는 팀의 방향성입니다

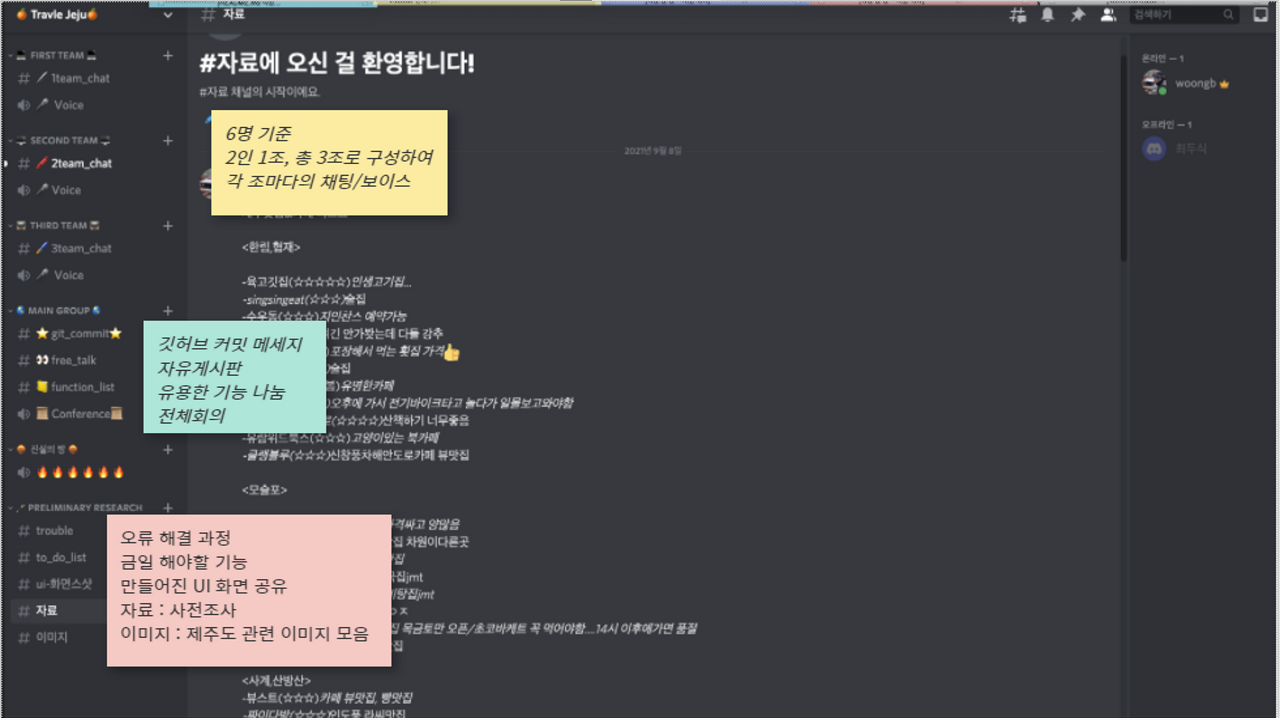
화면에 디스코드 사진 띄우고 아래 본문 리딩

[ 주관적인 팀의 방향성 (Discord 사진을 예시 : 프로젝트를 어떻게 진행할 것인가?)]
디스코드 화면을 보시면,
아직 몇 명의 팀원으로 팀이 구성될지 모르겠지만 1차 프로젝트처럼 6명이 한 팀을 이루었을 때를 가정하면
1개의 팀 내에서도 2인 1조, 총 3개 조로 나뉘어 진행하기 위해서 채널을 3개로 구성하였고
하단의 메인 그룹에서는
Github에 commit 하고 merge 할 때 충돌을 방지하기 위해 git_commit 채팅방을 이용하여
merge 해야 할 일이 생기면 미리 채팅으로 쳐 주면 어떨까 생각 들어서 만들어보았습니다
1차 프로젝트 때 merge 과정에서 끝나기 3일 전부터 conflict이 의외로 많이 발생하여서 만들었습니다
function_list는 팀원 누구나 유용하게 쓰일 기술들만 적어 놓는 공간이 있으면 괜찮을 것 같아서 만들었고,
Conference는 전체회의할 때 모이는 채널 방입니다
제일 중요하게 생각하는 부분이 마지막 부분인데,
협업했을 때 주관적으로 가장 중요하다고 생각하는 게 팀원 간의 신용인 것 같습니다
'나는 이렇게 열심히 하는데 다른 사람들은 뭐하지?' 라는 생각을 물론 안 하시는 분이 대다수겠지만
혹여나 그런 불신을 방지하기 위해서 저희 팀에서는
팀원들 모두가 매일 자신이 금일에 할 내용을 적는 공간을 to_do_list 채팅방으로 만들었습니다
협업으로서의 관점도 있지만, 매일 자기가 할 것을 기록하며 만들어가는 방식은
유튜브에서 개발자 브이로그 찍으시는 선임개발자분들은 모두 아침에 할 일을 적고 시작하는데에서 영감을 얻은 것이기도 합니다
ui-화면 스샷 : 만든 UI화면 스샷
자료 : 제주도 사전조사
이미지 : 제주도 관련 이미지를 올려놓는 채팅방입니다.
마지막으로 troble-issue 채팅방입니다
이곳은 웹페이지를 만드는 4주동안 팀원 모두가 겪은 이슈들에 대해서 작성하는 곳입니다
너무 자잘한게 많은거 아닌가 라는 의구심도 드실 수 있는데
최종 프로젝트 후에 저희가 가져가는 포트폴리오
주관적인 생각으로 면접관 입장에서 봤을 때 대단한거는 하나도 없을 것 같습니다
개인적으로 저희가 포트폴리오에 자신있게 기재할 내용은
"이런 멋있는 거 만들었다"에 초점을 두는게 아닌, 이런 과정에서 무엇을 겪었고 어떻게 헤쳐나갔다에
초점을 두는게 맞는거라고 생각이 들었습니다
그래서 4주간 디스코드에 작성한 모든 내용을
프로젝트 4주차에 깃허브 리드미파일에 적극 이용하여 쓸 예정입니다
깃허브 리드미 왜 중요할까?
한 여행자가 해외 유명 박물관을 갔는데 박물관을 관람할 시간을 30초 주었다고 생각했을 때,저라면 박물관의 펨플릿부터 챙겨서가장 유명한 작품의 위치와 정보를 알려 할 것 같습니다
이때 여행자는 면접관이고,박물관은 수 많은 포트폴리오가 모인 회사입니다
몰론 정말 열심히 준비한 분은 해당이 안되지만저 같은 경우에는 30초안에 버려질 포트폴리오가 될 가능성이 높습니다30초안에 제 이력서와 포트폴리오가 버려지기 전에저는 펨플릿(READ.MD)을 준비해서 가장 노력했던 부분들을 명시 할 것 같습니다
어떠한 면접관도 경쟁이 치열한 회사에 면접관이라면수많은 펨플릿만 읽을 것이고설령 정말 멋있는 프로젝트를 만들고 기능을 구현했을지라도그곳까지 방문하지 않으면 무용지물이라고 생각합니다
짧게 예시를 들었었는데, 발표가 너무 길어질 것 같아서 생략하고
혹시나 저의 말이 빨랐거나 인터넷 지연상 못들으셨던 부분과 방금 언급했던 예시 내용은
공개채팅에 지금 발표한 대본 링크 올려놓겠습니다
지금까지 발표한 내용들을 들으셨을 때, 기획을 너무 크게 잡는 건 아닌가 싶으실 수도 있을 것 같은데
그 부분은 팀이 형성되면 우선순위를 정해서 진행시킬 예정입니다
혹여나 제가 잘못된 말을 했거나 공격적인 어투가 있었다면 죄송합니다
이상으로 발표 마치겠습니다
'Project > TeamProject' 카테고리의 다른 글
| [팀플 - Travel Jeju] 1st course - MultiPolygon (0) | 2021.10.16 |
|---|---|
| [팀플 - Travel Jeju] DB 설계 (0) | 2021.10.15 |
| [팀플 - movie_kiosk] End (0) | 2021.08.24 |
| [팀플 - movie_kiosk] 9th course (CRUD) (0) | 2021.08.12 |
| [팀플 - movie_kiosk] 8th course (managerFram) (0) | 2021.08.11 |


