[ 오늘 할 일 ]
- 선택한 카드 Drag & Drop 기능 구현
- 맵 마커 이미지 변경 & 사이즈 축소
- 오버레이 카드 순서 기입
- Drag & Drop 기능 실행 시 마커/오버레이/카드 순서 해당사항에 맞게 변경

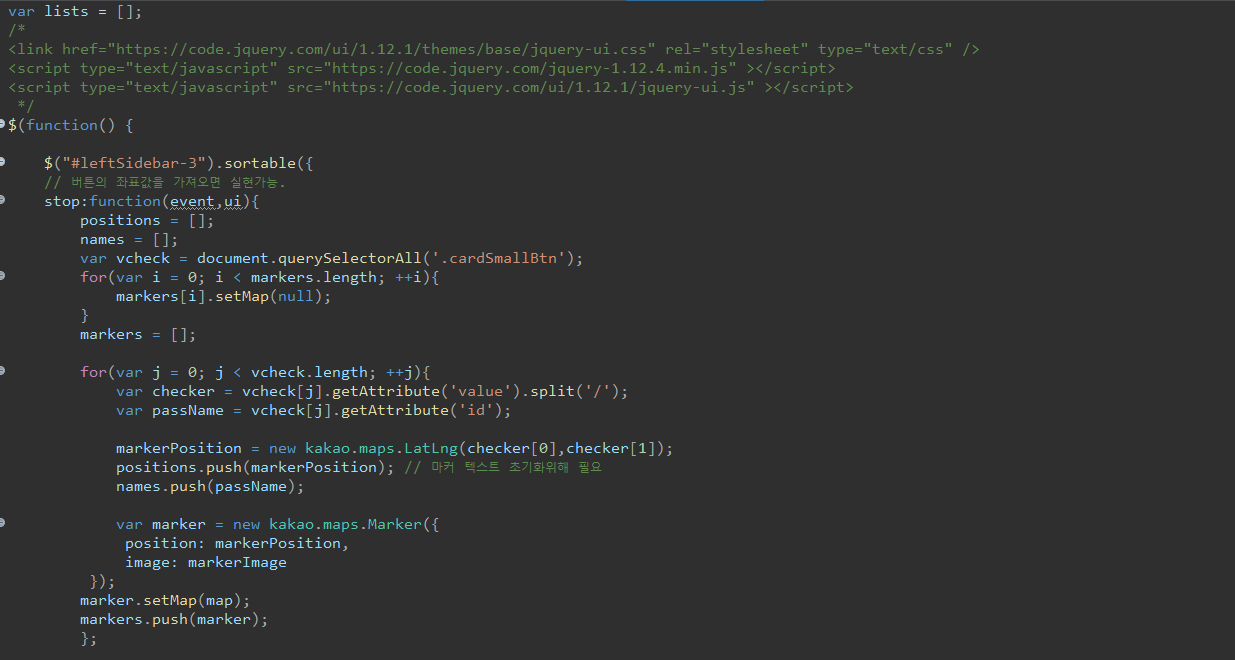
Drag & Drop Js 파일이다
사실 상 드로그앤 드롭 기능은 코드 3줄만 있으면 기능 구현은 가능하다
맨 윗줄 $(function()) , .sortable , 맨 아랫 줄 disableSelection()
하지만, 드로그앤 드롭 기능 후에 맵에 찍혀있는 마커들과 오버레이, 그리고 나중에 모달에 쓸 카드들의 타이틀을 담은 names 배열 등
추가해야 할 코드들이 많았다
stop 함수는 드로그앤 드롭을 한 후에 함수를 실행시키는 것이다
모든 순서가 바뀌기 때문에
좌표값을 담고 있는 positions 배열 / 각 카드들의 제목을 담고 있는 names 배열 / 마커들을 담고 있는 markers 배열 들을
초기화시켜준다 (초기화 후 순서대로 다시 담는 작업이 필요하다)
또한 배열을 초기화하기 전에 맵에 생성되어 있는 마커들을 setMap(null) 함수를 통해 제거해준다
그리고 querySelectorAll를 이용하여 순서가 바뀐 카드들의 속성 값을 모두 가져와서 vcheck 변수에 담아주었다
카드는 value에 해당 카드의 좌표를 담고 있고, id에 카드의 제목을 담고 있다 (이전에 그렇게 설정해두었다)
반복문을 돌면서 value(좌표)를 위도,경도로 나누기 위해 split 해주었고
그 값으로 다시 마커를 생성하고, 맵에 표시하고, markers 배열에 넣어주었다
id 값으로 가져온 카드의 제목은 names 배열에 다시 순서대로 넣어주었다

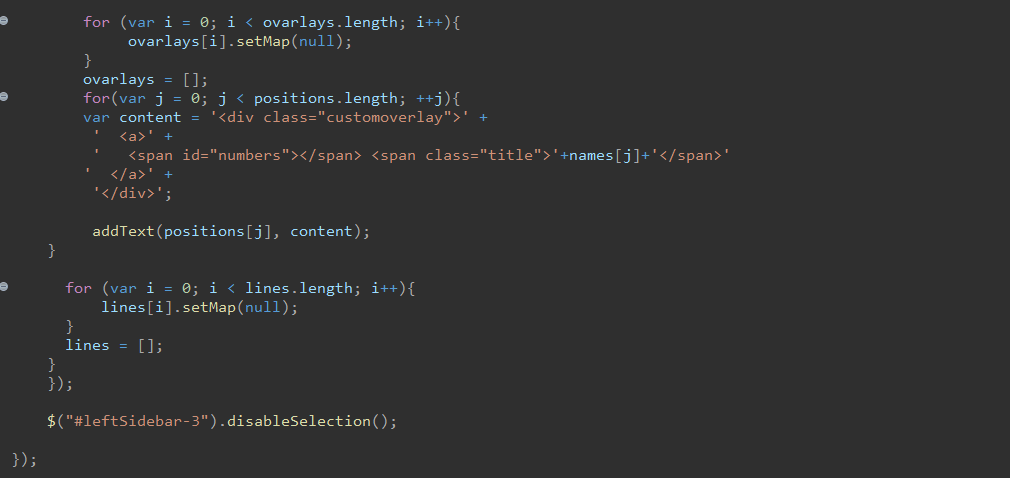
오버레이도 위의 방법과 똑같았다
드로그앤 드롭 기능을 사용 시 맵에 표시된 오버레이들을 모두 삭제한 후에 오버레이 배열 또한 초기화되고,
바뀐 카드 순으로 다시 addText 함수를 이용하여 맵에 표시한 후 배열에 다시 담아주었다
마지막으로 마커끼리 선을 이어주는 polyLine을 담은 lines 배열도
동일하게 맵에서 삭제시키고, 배열 또한 초기화 시켜주는 것으로 드로그앤 드롭 기능을 모두 구현하였다

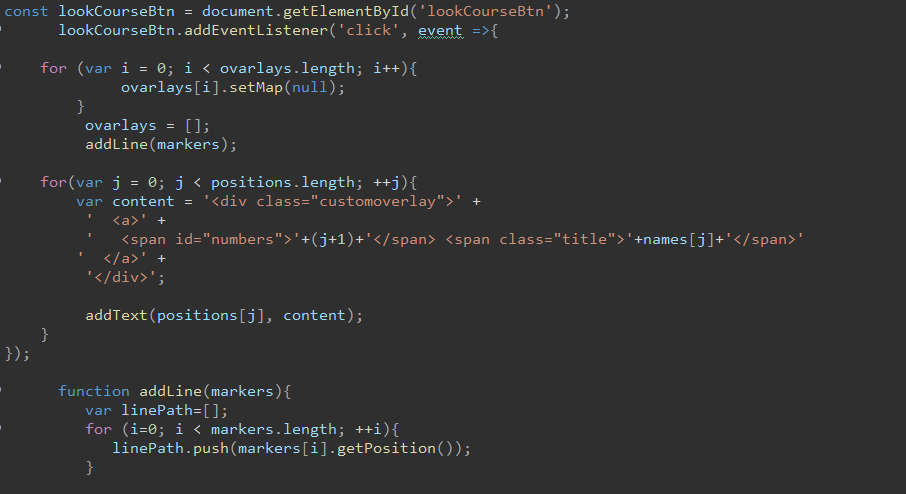
여행경로 보기 버튼은 클릭 시
오버레이들을 모두 지우고 배열을 초기화 시키는데, 이렇게 만든 이유는
여행경로 보기 버튼을 누르기 전까지는 맵에 마커와 오버레이(제목만) 입력되어 있는 상태다
이 상태에서 숫자를 넣기 위해서는 innerHTML을 사용해서 순서를 기입해줘야 하는데
사실상 index번호가 없어서 오버레이를 모두 삭제하고 선택 목록 순서대로 다시 오버레이를 구성하여 맵에 보여주는 것으로 구성하였다
그리고 linePath 배열에도 각각의 마커들의 좌표값을 넣어주었다

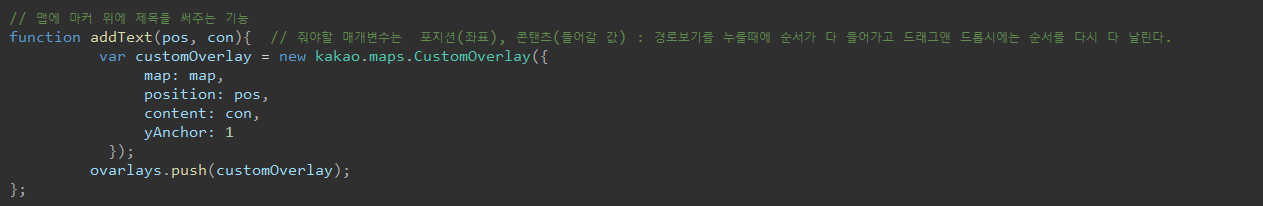
addText에서는 위에서 언급한 바와 같이,
오버레이를 재차 만들어서 맵에 보여주고, 후에 삭제할 때 필요한 overlays 배열에 넣어주는 것으로 마무리하였다
'Project > TeamProject' 카테고리의 다른 글
| [팀플 - Travel Jeju] 15th course - Travel Course XII (0) | 2021.10.29 |
|---|---|
| [팀플 - Travel Jeju] 14th course - Travel Course XI (0) | 2021.10.28 |
| [팀플 - Travel Jeju] 12th course - Travel Course IX (0) | 2021.10.27 |
| [팀플 - Travel Jeju] 11th course - Travel Course VIII (0) | 2021.10.26 |
| [팀플 - Travel Jeju] 10th course - Travel Course VII (0) | 2021.10.25 |



