반응형
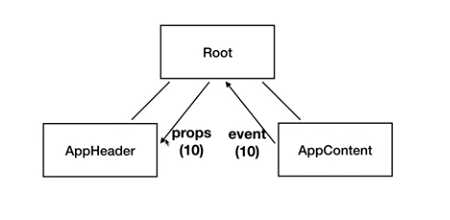
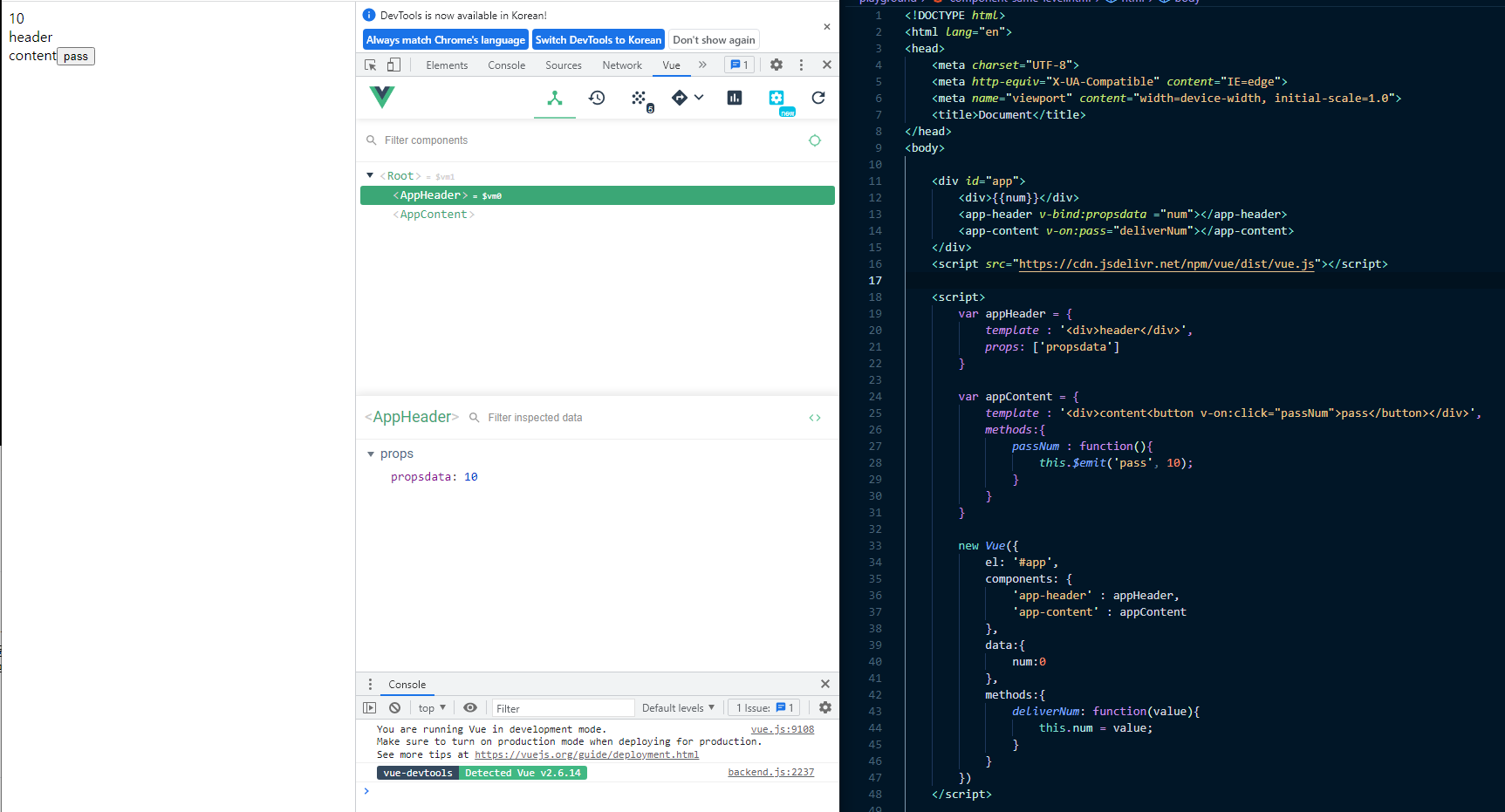
[ 같은 컴포넌트 레벨 간의 통신 방법 구현 ]

- 같은 레벨일지라도 바로 데이터를 보낼수 없고 상위 컴포넌트를 들려서 전송한다

1. app-content에서 버튼을 누르면(이벤트) 10이라는 숫자를 보냄
2. 상위 컴포넌트인 Root에서 기존에 0인 data를 받은 숫자 10으로 변경
3. Root에서 props를 이용하여 app-header로 data(10)를 보냄
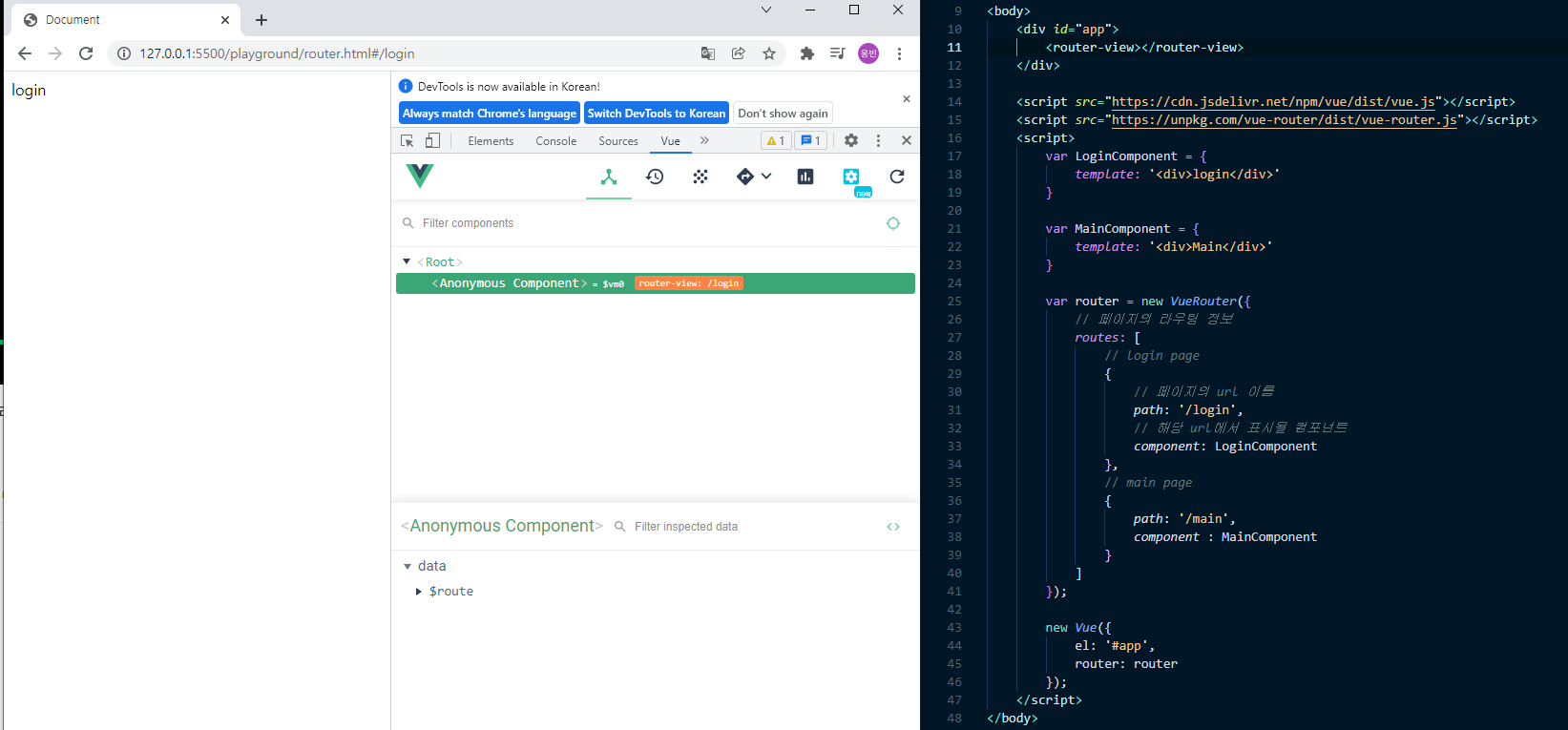
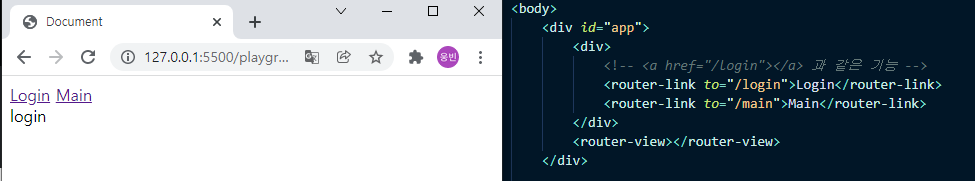
[ 뷰 라우터 ]
- 뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리
- 설치 방법 : CDN 방식 || NPM 방식
- 임포트 :

mode: 'histroy' 를 넣으면 url의 #이 사라진다

네비게이션 가드 참조
https://joshua1988.github.io/web-development/vuejs/vue-router-navigation-guards/
(중급) Vue.js 라우터 네비게이션 가드 알아보기
뷰 라우터를 사용할 때 알아두면 좋은 네비게이션 가드 설명. 특정 페이지로 넘어가기 전에 검증 로직 추가하기
joshua1988.github.io
반응형
'TIL > Front' 카테고리의 다른 글
| Vue.js 초급 공부 Part IV - Template (0) | 2021.12.08 |
|---|---|
| Vue.js 초급 공부 Part III - Http / axios (0) | 2021.12.07 |
| Vue.js 초급 공부 Part I - Plugin install & Component (0) | 2021.12.07 |
| CSS (Cascading Style Sheet) (0) | 2021.09.14 |
| HTML (0) | 2021.09.14 |



