1. 프로젝트 선정
재고관리는 대부분 공장에서나 일반 가게에서는 제품들이 한정이 되어 있기 때문에, 어떠한 재고관리 프로그램들을 사용해도
크게 불편함을 느끼지는 못하지만, 연구소같이 신제품(시약)들이 계속 쏟아져 나온다면 그만큼 재고관리가 힘들어진다고 생각합니다.
그래서 연구실 재고관리 프로그램을 소프트웨어적으로 웹을 구성하고, 하드웨어적으로도 서비스를 제공하면 어떨까 생각하게 되었습니다.
2. 웹 구성

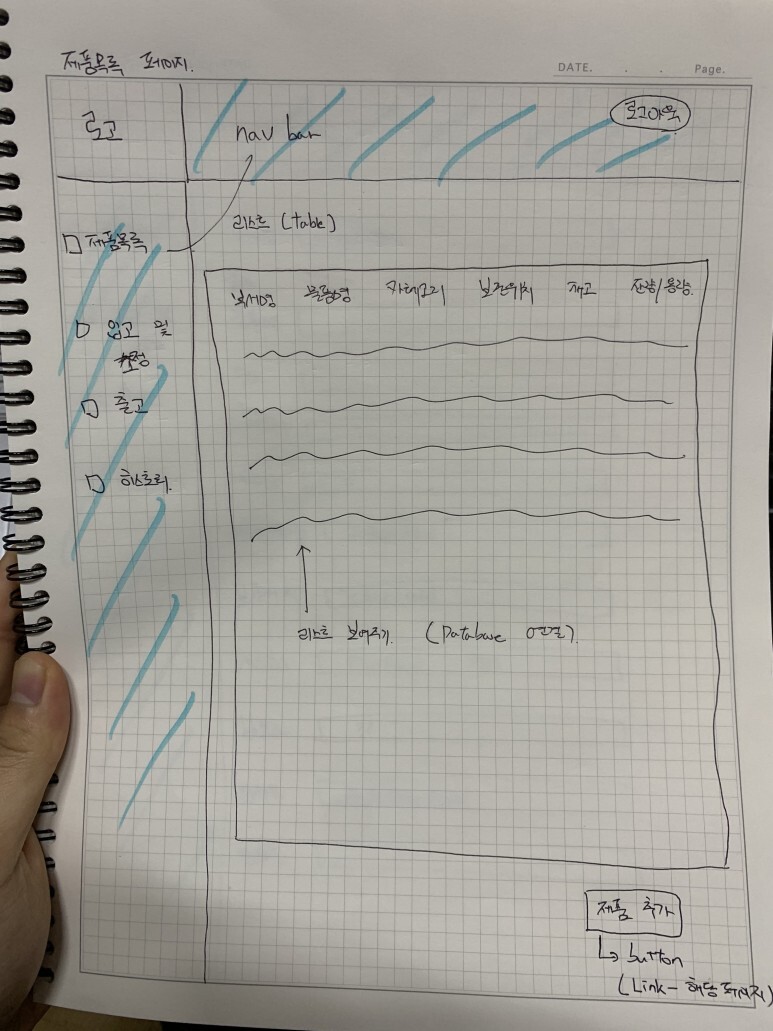
첫번째로는, 메인홈화면을 만들 생각입니다.
맨 좌측상단에는, 로고를 만들어서 버튼식으로 해당로고를 클릭하면 홈화면으로 이동하는 URL을 추가
그 옆으로는 네비게이션 바를 이용해서 로그인 버튼을 만들예정이고, 로그인 페이지로 이동하면 로그인 및 회원가입을 구성해서 연동할 수 있게 하려고 합니다. (로그인화면과 회원가입 화면은 그리지 못했습니다.)
*별도로 이 프로젝트를 쓰는 연구소 IP만 들어올 수 있게 설정하고 싶은데 그 방법은 아직 모르겠습니다.
로고 밑으로는 또 다른 네비게이션 바를 이용해서 메뉴를 구축할 예정입니다.
제품목록,입고,출고,히스토리 메뉴를 만들예정이고 각 메뉴에 맞는 아이콘들을 좌측에 삽입할 예정입니다.
----------------------- base.html------------------------------------
위 사항들을 base로 지정하여 코드를 간소화하고 싶습니다. (다른 페이지에서도 동일하게 사용/ 로그인 로그아웃 표시만 다름!)
그리고 홈화면 <body>에는 사진에서처럼 연구하는 이미지와 간단코멘트를 삽입하고
그 밑 부분에는 하드웨어적 서비스페이지랑 연결할 수 있는 이미지파일을 넣고 싶습니다.

홈 화면이랑 연결된 하드웨어적 서비스 제공 페이지는
배경으로 이미지 넣고 제공할 서비스들을 코멘트로 작성할 계획입니다.

메인 홈화면에서만 우측상단에 로그인 표시가 되있고, 나머지 페이지에서는 로그인한 사람들만(쿠키를 가진사람들) 들어올 수 있게 선정하고,
로그아웃 표시로 치환
제품목록 페이지에서는 연결된 Database에서 리스트를 가져와 해당사에서 가지고 있는 제품들을 나열할 계획입니다.
그리고 신규로 들어오는 신제품들을 추가 할 수 있도록 우측 하단에 버튼식으로 <제품추가>를 만들고
링크를 연결하여 해당페이지로 연결할 계획입니다.(욕심으로는 페이지 이동이 아닌 모달을 사용하고 싶습니다.)

제품추가 페이지에서는
여러 항목들을 각기 맞는 필드들로 작성할 예정이고, 필수값들을 선정하여 필수값이 아닌 인풋에는 작성하지 않아도 추가할 수 있도록 만들 예정입니다.
그리고 우측 하단 제품추가 버튼을 클릭시에 제품이 추가되고 화면을 제품목록페이지로 자동으로 이동시켜 줄 계획입니다.
(모달 사용시 모달만 꺼지도록 구성)

입고 및 조정 페이지에서는 제품리스트를 나열하고 그 상단에는 검색기능(어떤 필드로도 검색가능 할 수 있게)을 추가할 예정입니다.
그리고, 제품명을 클릭시에 해당 제품상세페이지로 이동할 수 있게 만들 예정입니다.

제품상세 페이지에서는 사진과 같이 만들어갈 예정이고,
우측 하단에 수정하기 버튼을 만들어서 입력값들을 수정할 수 있게 만들 예정입니다. (수정하기 버튼 클릭시 수정완료 후 해당페이지로 이동)
다른페이지로 이동하지는 않고, 해당 페이지에서 수정가능 할 수 있게 할 계획인데, 욕심으로는 모달을 사용하고 싶습니다.

출고페이지에서는 제품리스트들을 나열하고
각 제품 좌측에 체크박스를 만들어서 삭제할 수 있게 할 계획입니다.
삭제 버튼 클릭 시 삭제한 제품은 리스트에서 삭제되고 화면은 출고페이지로 다시 이동.

히스토리 페이지에서는 입/출고를 선택할 수 있고, 제품명을 선택가능, 기간 선택 가능 (3가지 선택가능,미선택 가능)
이러한 기능들을 추가해서 선택한 내용에 맞게 입/출고한 내역들을 보여주는 페이지를 만들고 싶습니다.
히스토리페이지 및 대시보드(사진에 없음)는 생각보다 어려울 것 같아서 마지막에 할 계획입니다.

현재 파이썬 장고 프레임워크를 이용해서
1.로그인
2.회원가입
3.리스트보여주는 페이지
4.검색기능
5.페이징처리
6.네비게이션 바
등은 계속해서 연습중입니다. 웹개발종합반-플러스를 들으면서 따로 만든 개인 프로젝트를 아마존에 연결해 보았고,
실제 연구소 엑셀파일을 csv로 데이터베이스에 연동도 해보았습니다.
위에 기능들도 만들면서, 부트스트랩으로 화면도 더 이쁘게 만들어 보고 싶습니다.
'Project > ToyProject' 카테고리의 다른 글
| [Rmanager] STEP - 4th (0) | 2021.07.31 |
|---|---|
| [Rmanager] STEP - 3th (0) | 2021.07.31 |
| [Rmanager] STEP - 2nd (0) | 2021.07.31 |
| STEP - 1 오류 해결 ! (0) | 2021.07.31 |
| [Rmanager] STEP - 1st (0) | 2021.07.31 |



