[ 오늘 할 일 ]
- 여행경로 서비스 - 맛집 & 관광지 리스트 Controller -> RestController로 변경
- 여행 & 관광지 버튼 클릭 시 ajax로 데이터만 수정하는 방식으로 변경
[ 전체적인 흐름 ]
- 버튼 클릭 시 파라미터로 어떤 버튼을 클릭했는지 같이 전송
- RestController에서 파라미터 값으로 원하는 sql문 실행하여 값을 받아온다
- DB에서 가져온 값을 해당 값에 맞는 모델에 실어 jsp로 보낸다
- jsp에서는 javascript단에서 데이터를 원하는 형식에 맞추어 html단으로 전송
- html단에서 화면에 노출
ajax를 이용하기 전에 일반 Controller를 이용하여 카드를 띄우는 코드



forEach문을 이용하여 미리 작성해둔 카드 UI의 원하는 위치에
이미지, 제목, 위치들을 넣어서
리스트로 넘어온 데이터들을 카드 형식으로 만들어주는 코드

이전 코드 문제점
- ajax를 이용하지 않으면 버튼을 클릭할 때마다 정보를 가져오면서 페이지가 reload 된다
- 이전 코드에서는 어떤 버튼을 눌렀을 때 어떤 sql문을 실행해야 하는지에 대한 코드 누락
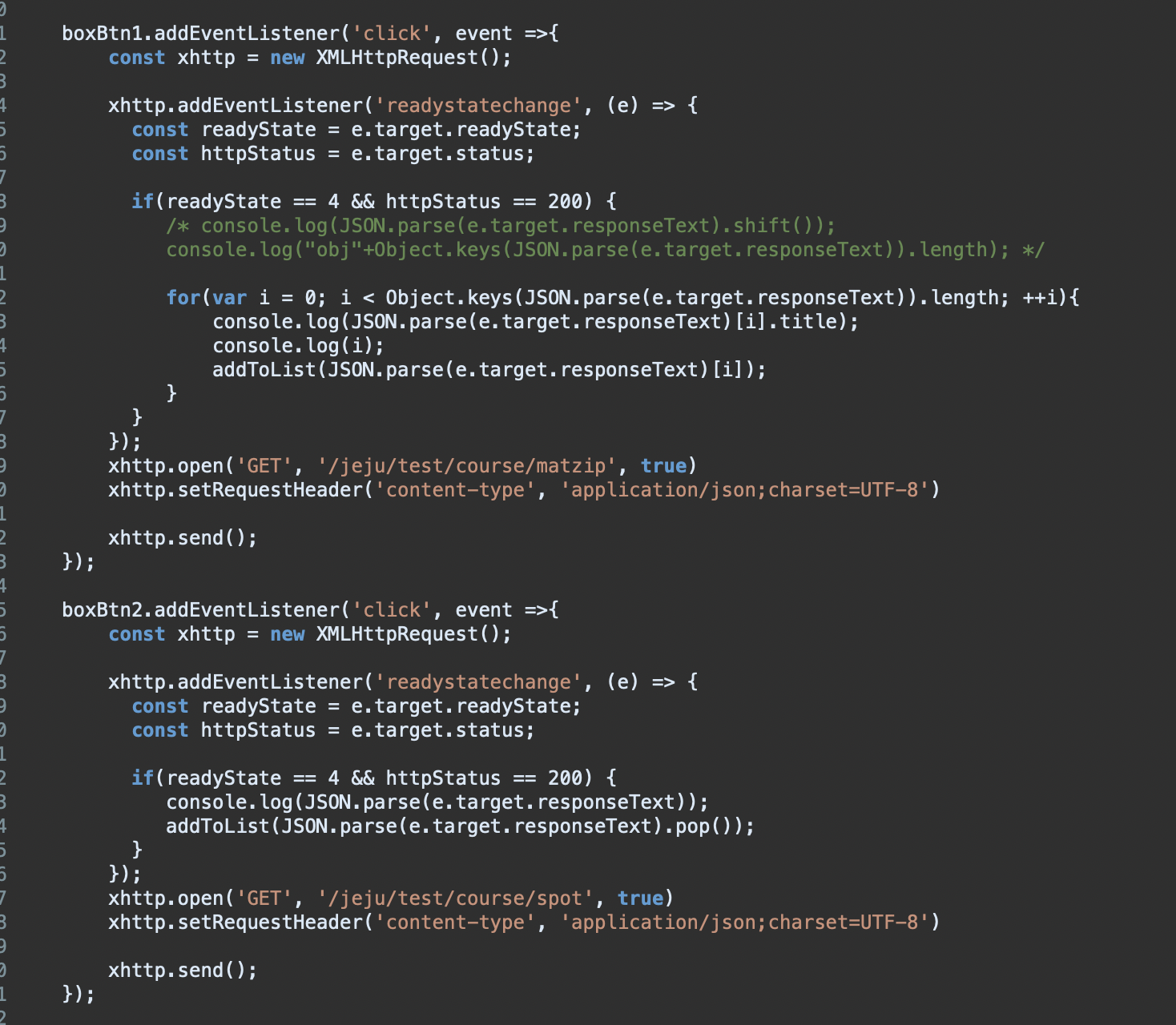
boxBtn1 = 맛집 버튼, boxBtn2 = 관광지 버튼
각 버튼에 event를 추가하여 클릭하였을 때,
RestController로 파라미터 값 (어떤 버튼)을 같이 전송한다

컨트롤러에서는 파라미터 값을 @PathVariable 어노테이션을 이용하여 title 변수로 값을 받는다
if 조건문을 이용하여 파라미터값에 맞게 mapper를 이용하여 원하는 sql문을 실행하여 DB에서 데이터를 가져온다
데이터들을 해당 값에 맞는 모델에 실어서 view단으로 return 시켜준다

위의 코드캡처 부분과 달라진 점은
데이터를 jsp에서 받을 때 반복문을 통하여 addToList 함수를 실행시키는데
이때 제이쿼리를 사용하여 기존에 있던 값들을 전부 제거해주어야 한다
맛집 버튼을 클릭하고 재 클릭 시에 한번 더 값을 붙여 넣는 경우의 수도,
맛집 버튼을 클릭해서 맛집 카드리스트가 나왔을 때 관광지 버튼을 클릭하면 맛집 카드 리스트 아래 관광지 카드 리스트가
덧붙여 나오는 경우의 수가 있기 때문에 제이쿼리를 추가하였다

addToList 함수는 createElement를 적극 사용하여 모든 코드에 id와 class를 먹인후에 붙여서
html단으로 전송시켜준다

이렇게 코드를 작성하였을 때,
맛집 버튼을 누르면 맛집 리스트가 나오고
관광지 버튼을 누르면 관광지 리스트가 나오는 기능을 구성하게 되었다


'Project > TeamProject' 카테고리의 다른 글
| [팀플 - Travel Jeju] 9th course - Travel Course VI (0) | 2021.10.23 |
|---|---|
| [팀플 - Travel Jeju] 8th course - Travel Course V (0) | 2021.10.22 |
| [팀플 - Travel Jeju] 6th course - Travel Course III (0) | 2021.10.21 |
| [팀플 - Travel Jeju] 5th course - Travel Course II (0) | 2021.10.20 |
| [팀플 - Travel Jeju] 4th course - Travel Course UI (0) | 2021.10.19 |



