[ 오늘 할 일 ]
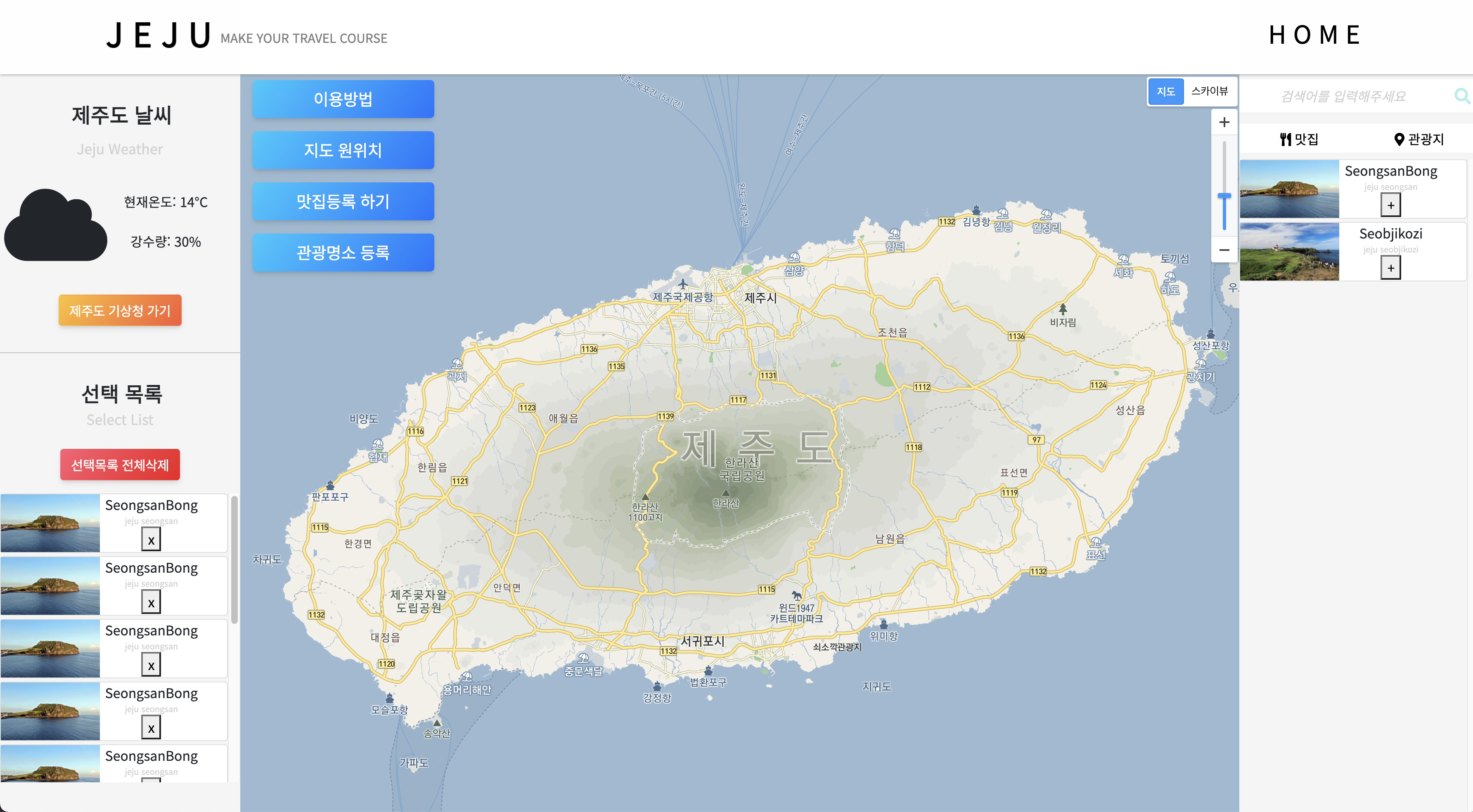
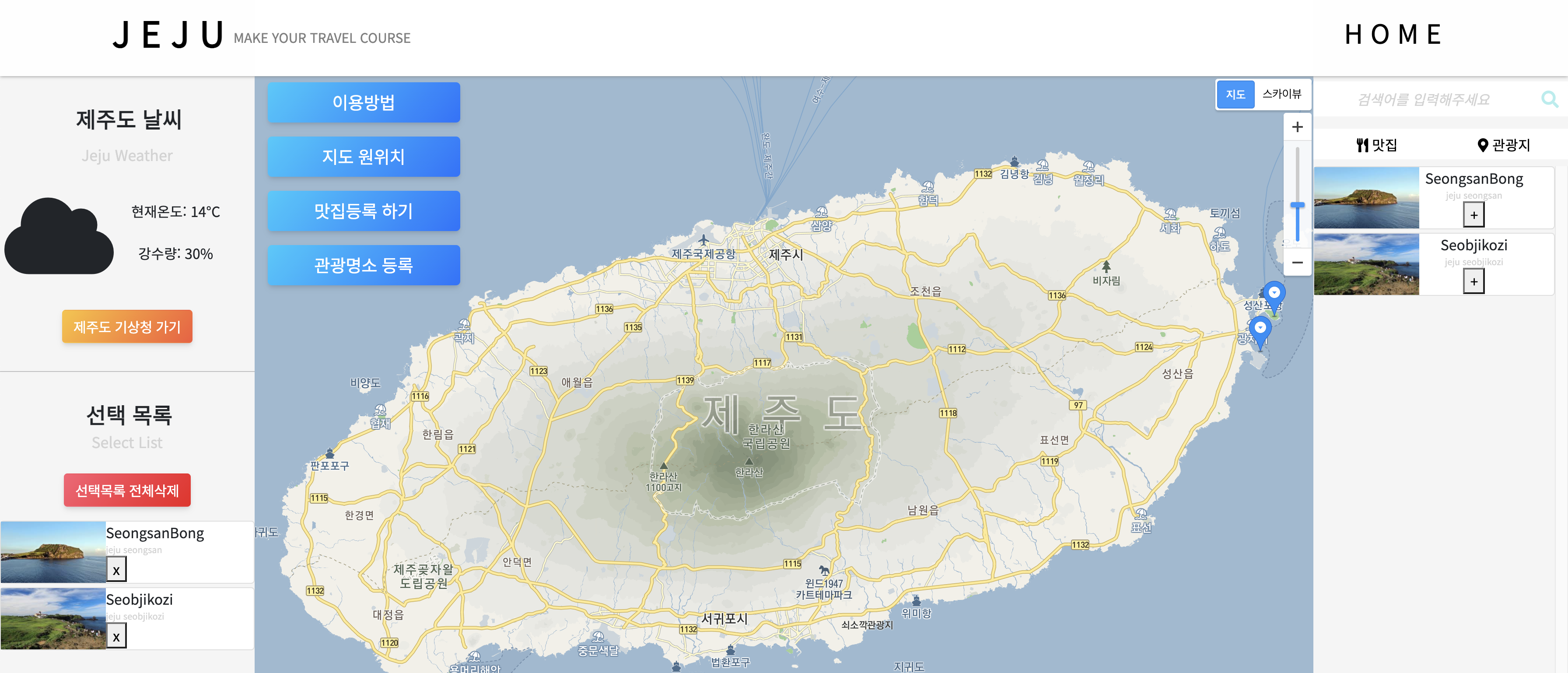
- 오른쪽 맛집&관광지 카드 리스트에서 카드를 선택했을 때 왼쪽 선택 목록에 선택한 카드를 띄워준다
- 동시에 오른쪽 카드리스트에서 해당 카드를 삭제한다
- 동시에 지도에 마커를 생성한다
[ 전체적인 흐름 ]
- 오늘 할 일을 순서대로 진행
- 중복제거 및 경우의 수 (총 7가지) 제거



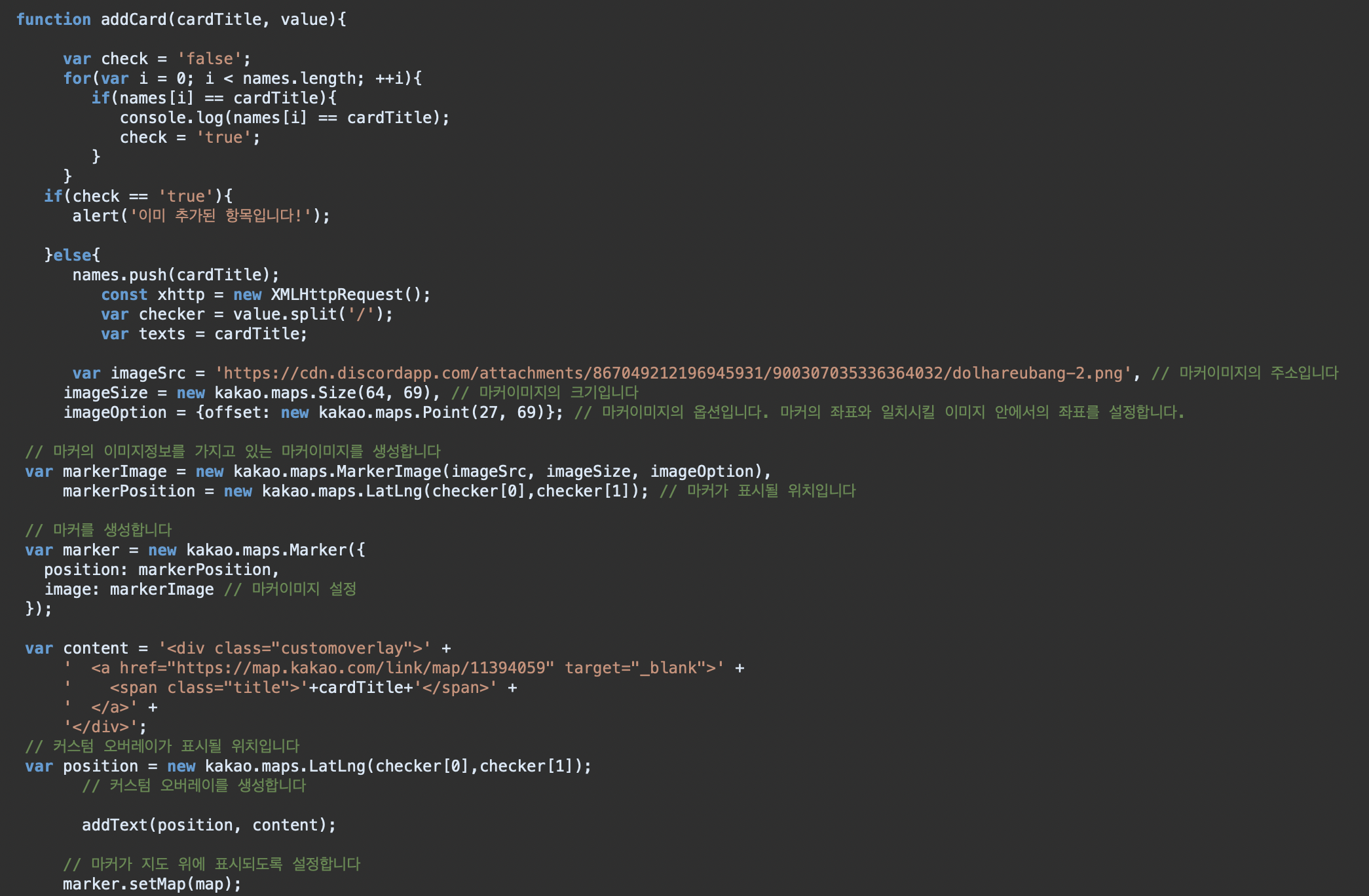
addCard 함수는
반복문을 돌면서 names 배열(선택 목록 배열)과 추가하려는 카드의 Title을 같을 때는
alert으로 추가된 항목인것을 알려주고
그렇지 않을때는 names 배열에 추가한 후에
value(해당 카드의 좌표)를 위도, 경도로 split 한 후에
그 좌표를 가지고 마커를 생성하여 준다
그리고 마커를 만듬과 동시에 position(카드 오버레이)를 만들어주어서
마커 위에 해당 카드의 제목을 같이 띄워주는 형식으로 진행하였다


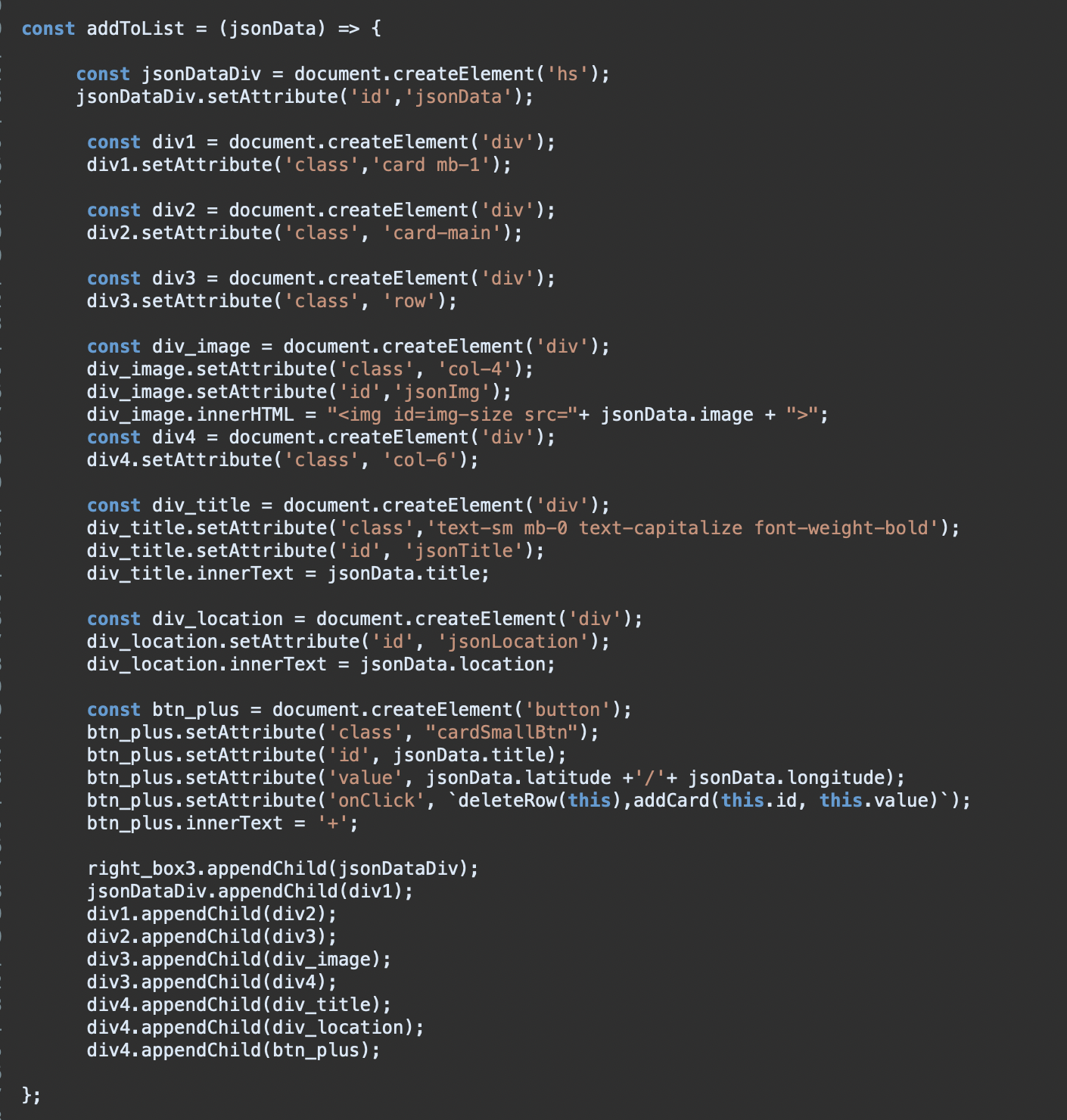
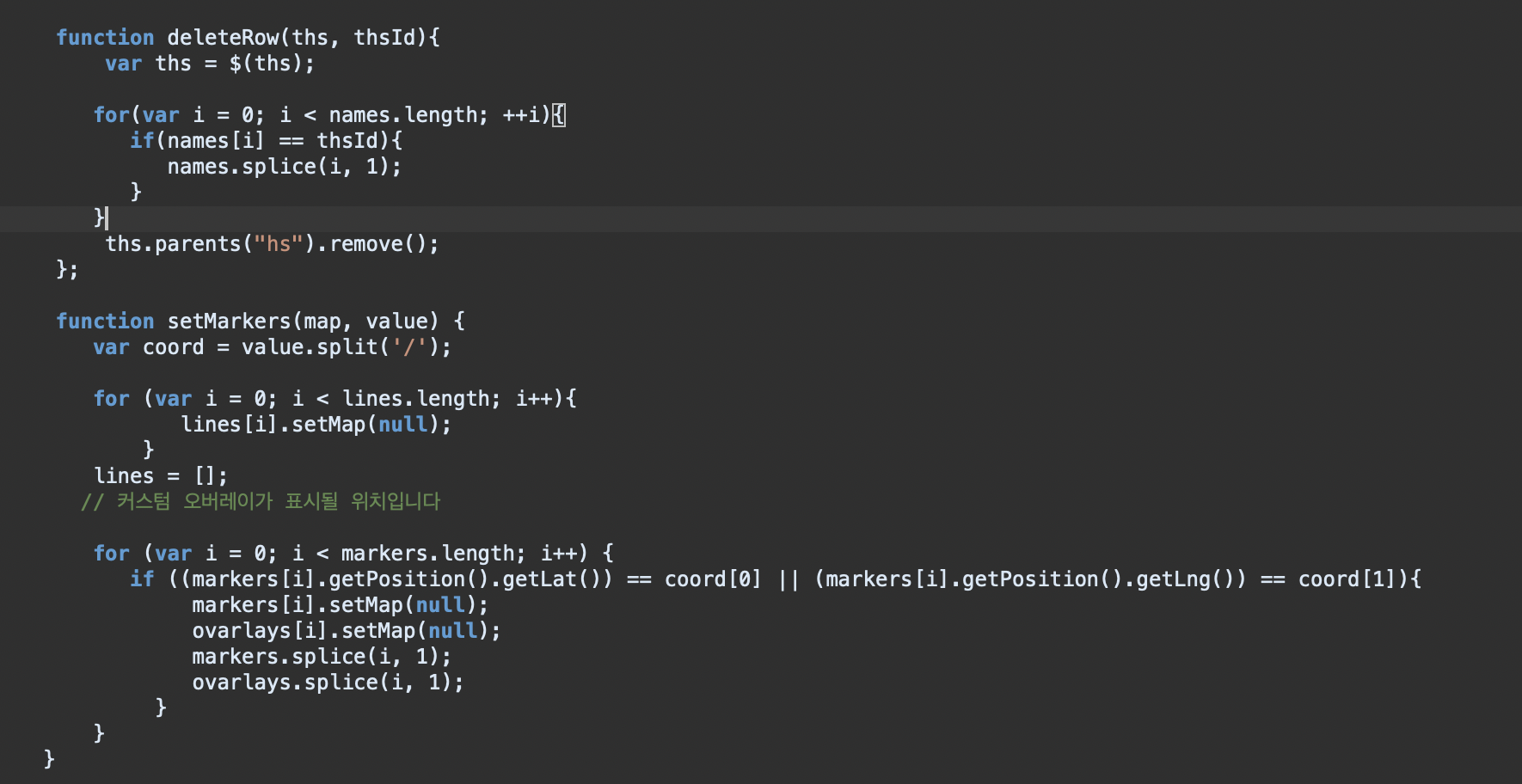
addToList 함수에서 사용되는 deleteRow 함수는
왼쪽 선택목록 리스트에서 카드를 삭제하였을 때 배열 안의 값도 삭제함과 동시에
사용자가 보는 화면측에서도 카드를 없애주기 위해서 필요한 함수이다
setMarkers 함수도 addToList 함수에서 사용되는데
카드를 x버튼 눌러서 선택목록에서 제거하였을 때
카드 / 마커 / 오버레이 를 동시에 다 삭제해야 하기 때문에 필요한 함수이다
반복문을 돌면서 그 안에서 if 조건문으로
위도나 경도가 같을 시에 해당 카드의 정보들을 배열과 UI단에서 모두 삭제해주는 역할을 한다


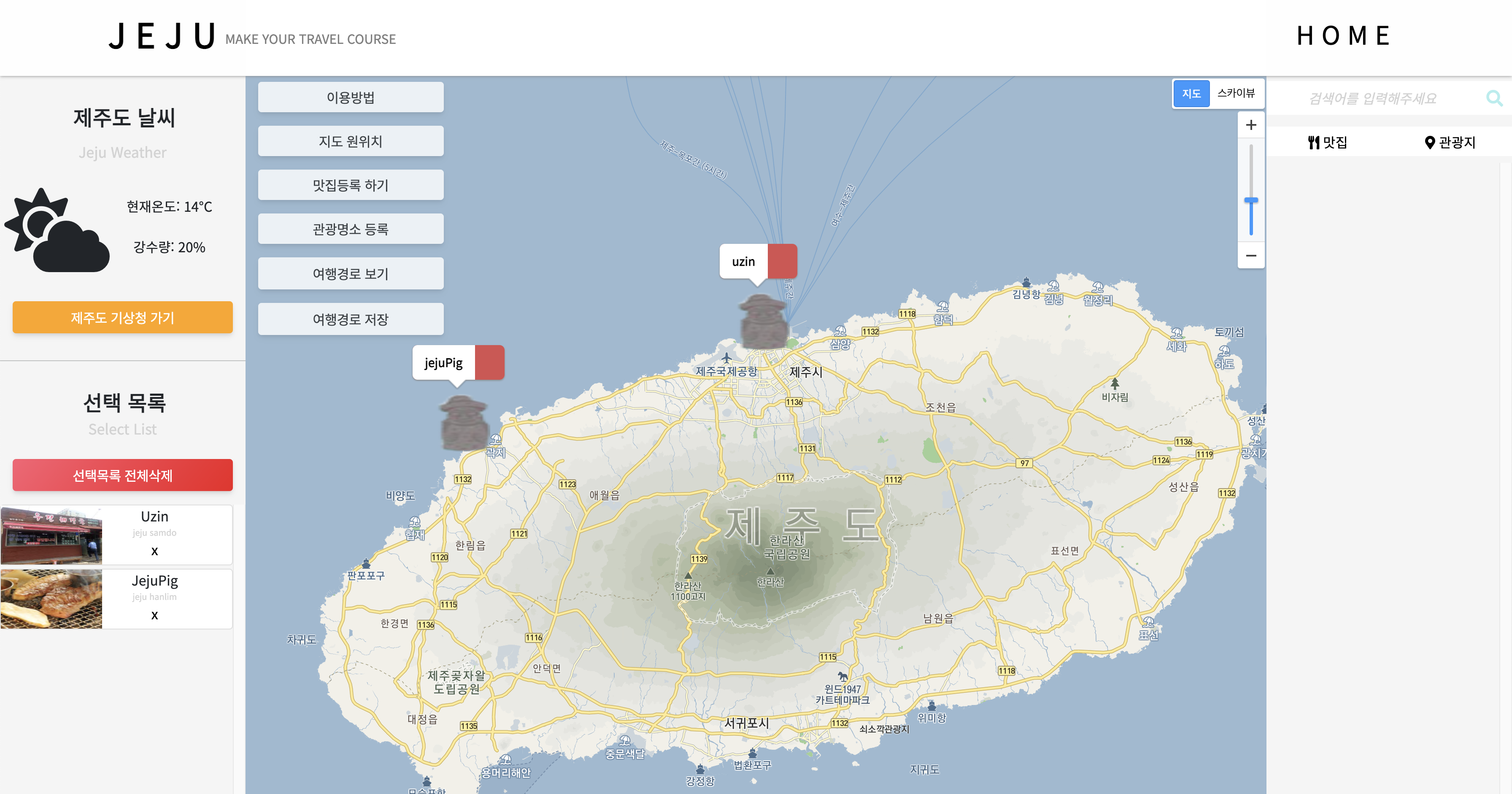
- 현재까지는 맛집&관광지 버튼을 클릭 시 -> 좋아요 수가 높은 순서대로 해당 타입에 맞게 데이터를 가져와 카드 형식으로 띄어줌
- 리스트에서 해당 카드들의 +버튼을 클릭 시 지도에 마커와 오버레이를 찍어줌과 동시에 오른쪽 리스트에서는 삭제 & 왼쪽 선택 목록에는 해당 카드가 추가되면서 +버튼이 x 버튼으로 바뀜
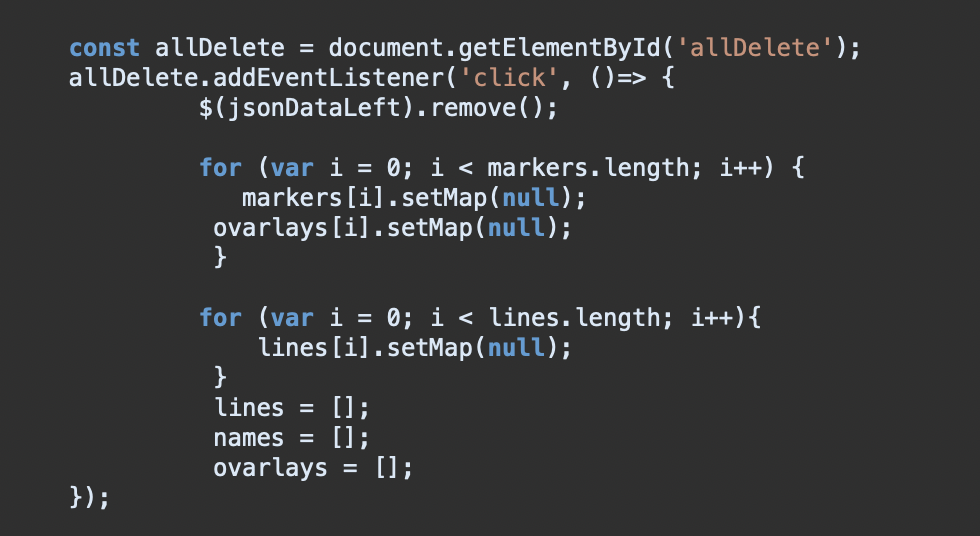
- 선택 목록 전체 삭제 시 모든 것 삭제 및 모든 배열 초기화
'Project > TeamProject' 카테고리의 다른 글
| [팀플 - Travel Jeju] 10th course - Travel Course VII (0) | 2021.10.25 |
|---|---|
| [팀플 - Travel Jeju] 9th course - Travel Course VI (0) | 2021.10.23 |
| [팀플 - Travel Jeju] 7th course - Travel Course IV (0) | 2021.10.21 |
| [팀플 - Travel Jeju] 6th course - Travel Course III (0) | 2021.10.21 |
| [팀플 - Travel Jeju] 5th course - Travel Course II (0) | 2021.10.20 |



