[ 오늘 할 일 ]
- 카드 검색 기능 구현하기
[ 전체적인 흐름 ]
- input에 사용자가 입력한 값을 ajax를 통해 RestController로 전송
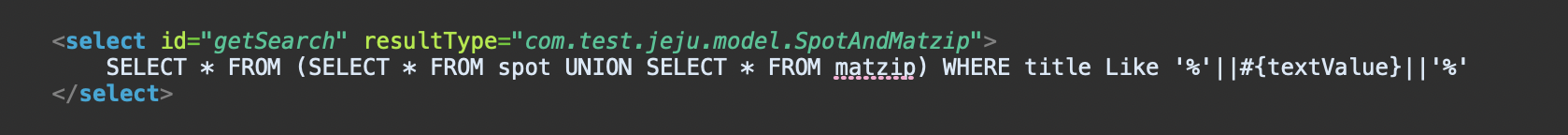
- SQL문에 ResultType 모델 작성
- RestController는 받은 입력값을 XML로 보내어 원하는 SQL문 작성
- DB에서 가져온 정보를 다시 View로 보냄
- View에서 받은 데이터를 원하는 형식에 맞게 코드를 작성하여 화면단에 띄워줌

search 함수는
사용자가 검색란에 검색어를 입력하였을 때 그 값을 textValue에 담고
기존에 있던 카드들을 jQuery로 모두 제거한다
그 후에 ajax를 이용하여 파라미터 값을 textValue로 GET방식으로 컨트롤러로 보낸다
그리고 나중에 원하는 데이터들을 가져왔을 때 addToList 함수를 이용하여 카드 형식으로 만들어
웹페이지 오른쪽 카드리스트에 카드들을 띄워준다

RestController에서는 파라미터를 통해 받은 검색어 값을
Mapper를 통해 DB에서 데이터를 가져온다
이때 검색어에 관한 정보의 갯수가 여러 개일 수 있기 때문에 List형식으로 받는다

Dto는 원하는 값 5개를 선언하였다
제목,이미지,위치,경도,위도 값을 받기로 하였다
제목/이미지/위치는 카드를 구성할 때 필요하고, 경도/위도는 맵에 마커와 오버레이를 찍기 위해 DB에서 가져온다

이 부분에서 많이 애를 먹었는데
평소에 oracle에서 검색 기능을 구현할 때 Like '%???%' 식으로 구현하였는데
ibatis에서는 어떻게 써야하는지 몰라서 많은 구글링이 필요하였다
정답은 '%'||????||'%' 식으로 구현해야 오류가 나지 않고 원하는 값을 가져올 수 있었다
UNION 부분도 두개의 테이블을 다중 조회하는 방법이고
맛집과 관광명소 테이블이 각각 나뉘어 있기 때문에 다중 조회 방법을 통해 구현하였다

이전 블로그 포스팅에서 설명했던 addToList 함수이다
https://woongbin96.tistory.com/214?category=876841

검색어를 입력하였을 때 성공적으로 원하는 값들을 카드형식으로 리스트에 띄울 수 있었다
'Project > TeamProject' 카테고리의 다른 글
| [팀플 - Travel Jeju] 11th course - Travel Course VIII (0) | 2021.10.26 |
|---|---|
| [팀플 - Travel Jeju] 10th course - Travel Course VII (0) | 2021.10.25 |
| [팀플 - Travel Jeju] 8th course - Travel Course V (0) | 2021.10.22 |
| [팀플 - Travel Jeju] 7th course - Travel Course IV (0) | 2021.10.21 |
| [팀플 - Travel Jeju] 6th course - Travel Course III (0) | 2021.10.21 |



